| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 최순실
- 삼성크로노스7
- 시간
- 쳇 베이커
- 영화음악
- 비선실세
- 인간
- 박근혜
- 삼성노트북
- 업그레이드
- 포토샾
- 북마크폰트크기
- 시놀로지
- 윈도11 블루투스 페어링
- gps
- 카카오톡
- 음악
- 샌드박스
- 인천
- 교통사고
- wifi
- 티스토리
- 스킨편집
- SNS공유
- 우병우
- 씨나락
- AC7260
- 스킨커스텀
- 서피스
- 허튼소리
- 스킨수정
- 블루투스 PIN번호
- 케이스
- 크로노스노트북
- 재즈
- 샌드브릿지
- 프로필레이어
- 만수동
- 영화
- 나스
- 해외축구
- 이재명피습
- 이글스
- synology
- 바탕화면
- 바이러스
- 티스토리스킨
- 남동구
- 바로가기글꼴크기
- 사이드설정
- 바로가기글꼴
- 티스토리스킨편집
- 보수
- 윈도우10
- 본투비블루
- 이지셋팅
- Jazz
- 우분투
- 냉무
- 블루투스
- Today
- Total
내다보는 (창)
티스토리#2 스킨-프로필 레이어 커스텀 본문
프로필 레이어를 이용해 sns링크를 사이드바에 넣어보자.
이번 포스팅은 티스토리의 프로필 레이어를 이용해 사이드바에 웹sns링크등을 생성하여 사용한 방법론에 대한 포스팅을 써보려 합니다.
티스토리 "프로필 레이어"란?티스토리 블로그 시스템에서 제공하는 플러그인 중에 하나이고 프로필 레이어를 통해서 자신의 블로그를 링크하고 또한 SNS 링크등을 사용할 수 있습니다.
자신의 블로그의 정체성과 관련된 링크들로 자신의 블로그를 홍보할 수 있으며 사이드바 설정에서 프로필 레이어를 삽입하는 간단한 설정 만으로 사용할 수 있는 플로그인 이지만 스킨의 디자인과 쉽게 어우러지기 힘든 디자인 적인 부분이 많아서 기능적으로는 아주 좋은 아이템 플러그인 입니다만 쉽게 사용하기 힘든 아쉬운 부분을 간단한 CSS 커스텀 만으로 해결할 수 있는 방법을 이번 포스팅을 통해서 알려드리려 합니다.


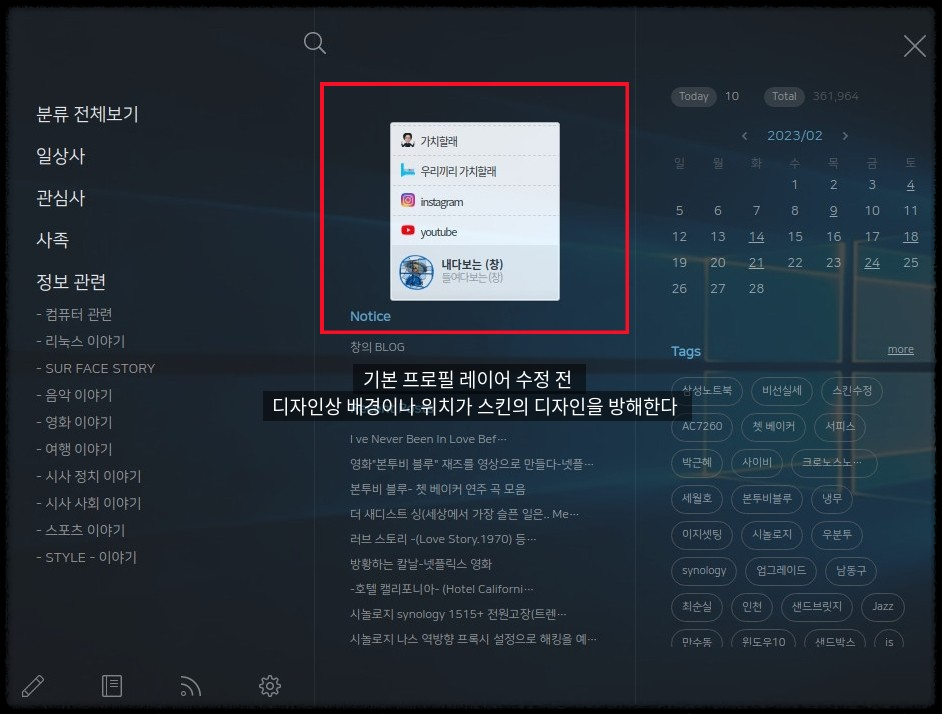
간단한 사이드 설정과 프로필레이어 플러그인 설정 만으로 링크베너로 사용할 수 있는 프로필레이어, 그런데 이 프로필 레이어를 사이드바에 적용하기엔 뭔가 어울리기 힘든 디자인적인 부분이 많이 아쉬운 게 사실입니다, 그래서 제가 이번에 사이드바에 디자인적으로 간단하게 손보고 적응해 본 방법을 포스팅해 보려 합니다.
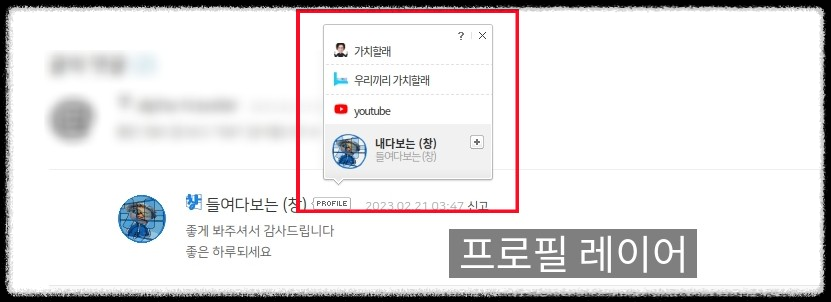
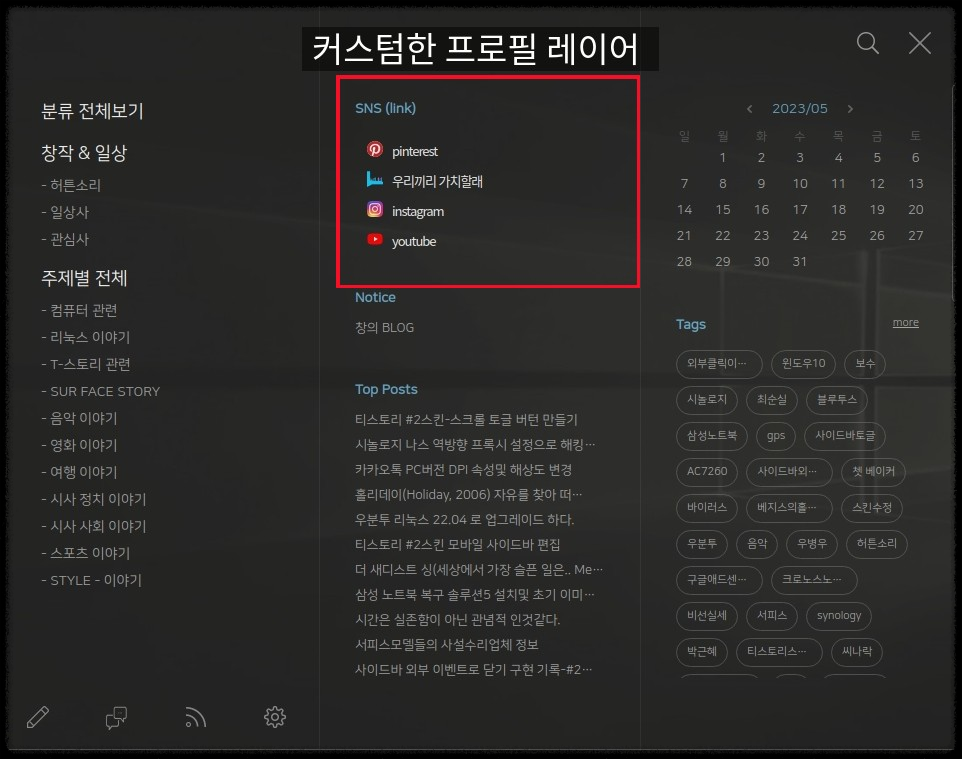
제 블로그의 사이드바에 보시면 프로필 레이어를 이용한 SNS(link) *사회관계망 서비스 링크 항목을 볼 수가 있는데요, 원본의 프로필 레이어를 살짝 수정하여 사이드바에 어울리게 커스텀 적용을 해봤습니다.
원본 특유의 투박한 배경과 borad 속성 그리고 hover : 백그라운드 bg 처리등을 통하여 사이드바에 제법 어울리는 프로필 레이어를 구성해 봤습니다. 블로그에 디자인과 융합되지 않는 부분등은 "display: none; background: none! important" 등의 css 편집을 통해서 노출되지 않도록 조정하였습니다.
사용할 프로필 레이어 생성 방법
먼저 프로필 레이어를 생성해야 사용하겠지요? 프로필 레이어 설정은 블로그 관리탭 에서 하실 수 있으며 비교적 간단한 설정으로 생성됩니다.
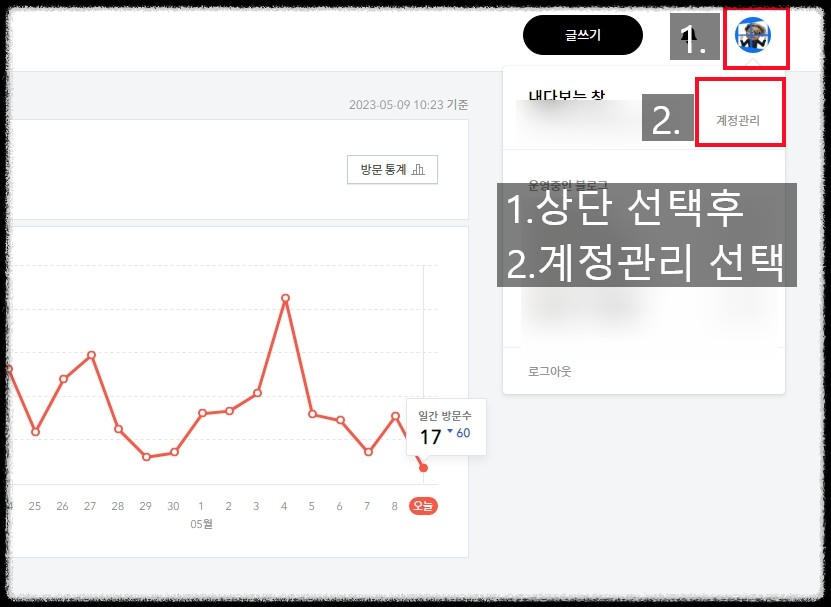
생성 방법은 "티스토리 관리자 페이지"를 연후 상단의 우측 상단의 자신의 아이콘을 선택합니다.

선택하시면 아래와 같은 "계정관리" 탭이 나오는데 이곳에서 "계정관리"라는 탭을 이미지처럼 선택합니다.
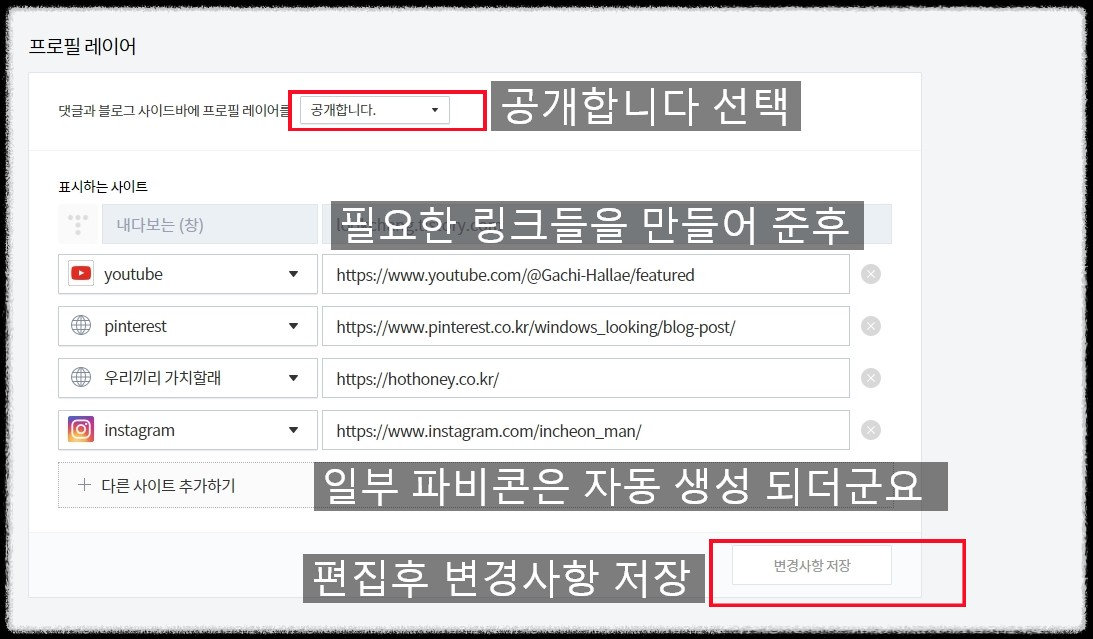
그리고 아래 이미지 순서처럼 좌측에 열린 "프로필레이어"를 선택하신 후 보이시는 이미지의 순서처럼 설정을 완료하시면 됩니다. 링크된 sns의 파비콘 등은 자동으로 생성되어 불려 오더군요.


이렇게 프로필 레이어를 생성설정 하셨으면 이제 프로필 레이어를 자신의 블로그 사이드바의 디자인에 맞춰서 커스텀해봐야겠지요?
아래는 프로필 레이어를 자신의 블로그에 맞게 커스텀해주는 과정 등의 글이며 "티스토리#2 " 스킨에 맞춰진 환경 입니다만 아래 설정된 기본 성격을 이해하신다면 사용하시는 스킨에 따라 배경이나 넓이 폭등을 조정하시는 방법으로 커스텀을 진행하시면 될듯합니다.
기본적인 "프로필레이어" 커스텀의 요점은 다음서버에 종속된 "프로필레이어"에 관한 css 파일을 블로그 스킨편집에서 상속된 레이어 명으로 재 편집하여 블로그의 디자인에 맞춰서 커스텀해준다 생각하시면 될듯합니다.
배경 등의 편집 후 하단의 블로그 베너를 지우고 사이드 바에 적용한 프로필 레이어


위 이미지에서 보이는 사이드 바의 프로필 레이어는 몇 가지 디자인을 위한 편집 작업으로 사이드바에 제법 어울리는 디자인으로 sns 링크 베너로 블로그에서 이용 중입니다.
프로필 레이어 사용을 위한 스킨 설정
* 스킨 HTML 편집에 사용한 프로필 레이어 관련 설정
<div class="wrap_etc">
<div class="col_aside left_side">
<!-- // 프로필 레이어 box_aide //-->
<div class="box_snslink">
<strong class="tit_aside">SNS (link)</strong>
</div>
<s_sidebar>
<s_sidebar_element>
<!-- 공지사항 -->
<s_rct_notice>
<div class="box_aside">
<strong class="tit_aside">Notice</strong>
<ul class="list_board">
<s_rct_notice_rep>
<li><a href="" class="link_board"></a></li>
</s_rct_notice_rep>
</ul>
</div>
</s_rct_notice>
</s_sidebar_element>
<s_sidebar_element>
<!-- 블로그 인기 글-->
<div class="box_aside">
<strong class="tit_aside">Top Posts</strong>
<ul class="list_board">
<s_rctps_popular_rep>
<li><a href="" class="link_board"></a></li>
</s_rctps_popular_rep>
</ul>
</div>
</s_sidebar_element>
<s_sidebar_element>
<!-- 최근에 올라온 글 -->
<div class="box_aside">
<strong class="tit_aside">Recent Posts</strong>
<ul class="list_board">
<s_rctps_rep>
<li><a href="" class="link_board"></a></li>
</s_rctps_rep>
</ul>
</div>
</s_sidebar_element>
<s_sidebar_element>
<!-- 최근에 달린 댓글 -->
<div class="box_aside">
<strong class="tit_aside">Recent Comments</strong>
<ul class="list_board">
<s_rctrp_rep>
<li><a href="" class="link_board"></a></li>
</s_rctrp_rep>
</ul>
</div>
</s_sidebar_element>스킨의 html 설정에서는 프로필 레이어의 목록 출력 중 목록 네이밍을 위한 박스태그를 생성해 준 것 외에는 따로 편집한 게 없습니다. 관련된 모든 편집은 아래 css 스타일시트에서 편집됩니다. 그리고 관리 / 설정 /사이드 편집에서 생성된 목록 박스와의 배치를 위해서 프로필 레이어를 사이드의 최 상단에 위치시켰습니다.
*생성한 프로필 레이어 목록 관련 박스 :html
<div class="col_aside left_side"> //col_aside left_side 아래에 "box_snslink" 생성
<!-- // 프로필 레이어 box_aide //-->
<div class="box_snslink">
<strong class="tit_aside">SNS (link)</strong> // font 속성등은 원본의 "tit_aside" 속성을 가져와 상속시켰습니다.
</div>
*생성한 프로필 레이어 목록 관련 박스: css
아래코드 중. box_snslink {position:relative; margin-bottom:10px} /*프로필 레이어 sns link box 생성 */부분이 목록 네이밍 출력에 관한 css
.wrap_etc{display:none;float:left;}
.navi_on .wrap_etc{display:block}
.wrap_etc .col_aside{float:left;width:249px;padding:0 36px}
.wrap_etc .right_side { padding-right:0 }
.box_snslink{position:relative; margin-bottom:10px} /*프로필 레이어 sns link box 생성 */
.box_aside{position:relative; margin-bottom:39px}
.tit_aside{display:block; margin-bottom:7px;color:#6bacce}* 프로필 레이어 편집을 위한 - 스타일 시트(CSS)
/*PC 프로필 레이어 스타일 강제 적용 코드 추가*/
#tistorySidebarProfileLayer {display:none}
/*사이드 on 프로필 레이어 스타일 강제 적용 코드 추가*/
.navi_on #tistorySidebarProfileLayer {display:block; margin:0 !important;margin-bottom: 35px !important;}
.navi_on #tistorySidebarProfileLayer .wrapTop {background: none !important}
.navi_on #tistorySidebarProfileLayer .wrapMiddle {background:none !important}
.navi_on #tistorySidebarProfileLayer .wrapMiddle li.item {background:none !important}
.navi_on #tistorySidebarProfileLayer .wrapMiddle .innerItem a {color: #f5f5f5 !important;font-size: 13px}
.navi_on #tistorySidebarProfileLayer .wrapBottomM {display: none; background: none !important;}
.navi_on #tistorySidebarProfileLayer .profileInfoWrap .profileTitle a.title {color: #f5f5f5 !important}
.navi_on #tistorySidebarProfileLayer .profileInfoWrap .profileNickname {color:#f5f5f5 !important}
.navi_on #tistorySidebarProfileLayer .wrapMiddle .innerItem .favicon {margin:0 9px 0 0;vertical-align:top;width: 16px;height: 16px}
.navi_on #tistorySidebarProfileLayer .wrapMiddle .innerItem.hover {background:url(images/bg_select_box.gif) no-repeat !important}/*프로필레이어hover 백그라운드 이미지처리*/
/* 모바일 프로필 레이어 스타일 강제 적용 코드 추가*/
#tistorySidebarProfileLayer {display:block;width:auto;margin-bottom:20px !important;} /*모바일 하단 margin값 */
#tistorySidebarProfileLayer .wrapTop {background: none !important}
#tistorySidebarProfileLayer .wrapMiddle {background:none !important;text-overflow:clip;overflow:hidden;white-space:nowrap}
#tistorySidebarProfileLayer .wrapMiddle li.item {background:none !important}
#tistorySidebarProfileLayer .wrapMiddle .innerItem.hover {background:url(images/m_bg_select_box.png) no-repeat !important}
#tistorySidebarProfileLayer .wrapMiddle .innerItem a {color: #f5f5f5 !important;font-size:13px}
#tistorySidebarProfileLayer .wrapMiddle .innerItem .favicon {margin:0 6px 0 0;vertical-align:top;width:15px;height:15px;aspect-ratio:auto 15 / 15}
#tistorySidebarProfileLayer .wrapBottomM {display: none;background: none} /*프로필 레이어 하단 블로그 프로필 display :none 처리 */
#tistorySidebarProfileLayer .profileInfoWrap .profileTitle a.title {color: #f5f5f5 !important}
#tistorySidebarProfileLayer .profileInfoWrap .profileNickname {color:#f5f5f5 !important}
/* 모바일 사이드 on 프로필 레이어 스타일 강제 적용 코드 추가*/
.navi_on #tistorySidebarProfileLayer {display:block;width:auto;margin-bottom:20px !important;} /*모바일 하단 margin값 */
.navi_on #tistorySidebarProfileLayer .wrapTop {background: none !important}
.navi_on #tistorySidebarProfileLayer .wrapMiddle {background:none !important;text-overflow:clip;overflow:hidden;white-space:nowrap}
.navi_on #tistorySidebarProfileLayer .wrapMiddle li.item {background:none !important}
.navi_on #tistorySidebarProfileLayer .wrapMiddle .innerItem a {color: #f5f5f5 !important;font-size:13px}
.navi_on #tistorySidebarProfileLayer .wrapMiddle .innerItem .favicon {margin:0 8px 0 0;vertical-align:top;width:15px;height:15px;aspect-ratio:auto 15 / 15}
.navi_on #tistorySidebarProfileLayer .wrapMiddle .innerItem.hover {background:url(images/m_bg_select_box.png) no-repeat !important}/*프로필레이어bg*/
.navi_on #tistorySidebarProfileLayer .wrapBottomM {display: none;background: none} /*프로필 레이어 하단 블로그 프로필 display :none 처리 */
.navi_on #tistorySidebarProfileLayer .profileInfoWrap .profileTitle a.title {color: #f5f5f5 !important}
.navi_on #tistorySidebarProfileLayer .profileInfoWrap .profileNickname {color:#f5f5f5 !important}
hover 태그 백그라운드 이미지 처리
*프로필 레이어 hover태그를 위한 이미지 처리를 했습니다.
.navi_on #tistorySidebarProfileLayer .wrapMiddle .innerItem.hover {background:url(images/bg_select_box.png) no-repeat !important} /*프로필레이어 hover 백그라운드 이미지 처리*/
이미지 :

제 블로글 에서는 위에 이미지를 html편집 -> 파일 업로드를 통하여 images 폴더에 이미지를 업로드시켜서 적용했습니다.
그리고 모바일 에서의 hover 속성 문제의 해결을 위해서 미디어 쿼리를 이용한 "@media only screen and (hover: hover) and (pointer: fine) and (max-width:738px){} "안에서 모바일 hover을 제어하려 했는데 뭔가 다음서버와의 문제인지 제어가 안되는 듯해서 모바일에서는 그냥 배경 이미지를 "m_bg_select_box.png"로 따로 완전히 투명한 이미지를 업로드해주고 미디어 쿼리 안에서 처리함으로 hover 배경을 투명 처리로 해결했습니다.
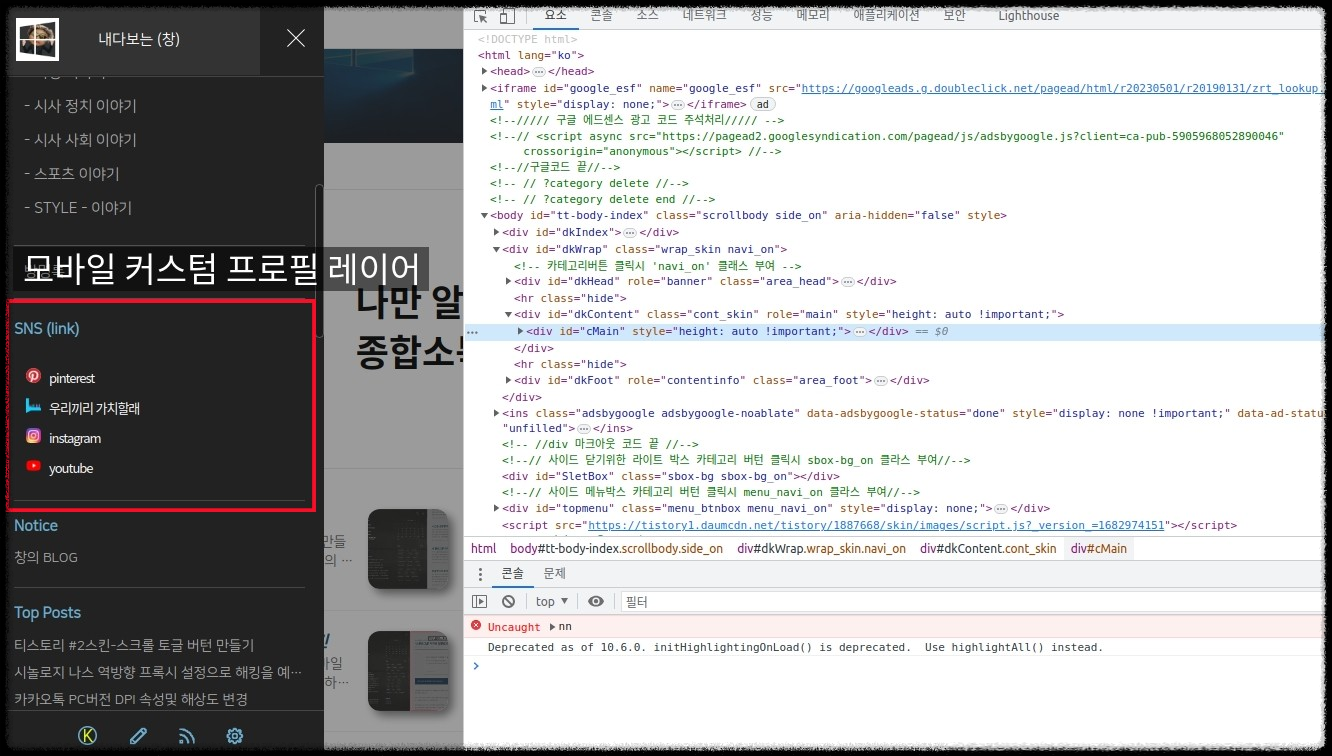
* 모바일 사이드 바의 경우는 티스토리 #2 스킨을 사용 중 입니다만 편집한 부분이 많기 때문에 편집하지 않은 #2 스킨의 경우는 주의해서 모바일 설정은 필요가 없습니다( 원본 티스토리#2 스킨의 경우 카테고리와 방명록만 노출됩니다.).
위에 코드를 보시다시피 원본 프로필 레이어의 배경이나 하단 블로그 베너의 삭제, CSS를 통한 margin , padding값등 조정, 그리고 링크된 sns 관련 아이콘들의 크기 확대와 폰트 사이즈 확대 등의 변경등을 통하여 사용 중인 티스토리#2 스킨에 제법 어우러진 SNS 링크 베너로 프로필 레이어를 사용해 보았습니다.
많은 티스토리 블로거 님들이 프로필 레이어의 사이드바 적용을 꺼리는 이유가 특유의 투박한 디자인으로 사이드 발등에 사용을 꺼리게 되는데요 이런 식으로 조금 커스텀해서 사용을 한다면 훌륭한 sns 링크 버턴으로 사용할 수가 있을 듯해서 간단한 프로필 레이어 관련 정보를 포스팅하게 됐습니다.
저 같은 경우는 sns활동에 그리 활발하진 않지만 혹시 블로그에 유튜브운영 계정이나 인스타그램 계정 등을 연동시켜 운영하시는 블로그의 경우는 "프로필레이어"의 간단한 설정과 편집 만으로 훌륭한 자신만의 sns계정 흥보링크로 사용할 수 있을듯하더군요