| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 인천
- 윈도11 블루투스 페어링
- 사이드설정
- 스킨수정
- 인간
- 비선실세
- 바로가기글꼴크기
- 본투비블루
- 스킨커스텀
- 프로필레이어
- 우병우
- 블루투스
- 재즈
- AC7260
- 케이스
- 만수동
- Jazz
- 교통사고
- 티스토리스킨
- 이지셋팅
- 음악
- 바탕화면
- 티스토리스킨편집
- 포토샾
- 쳇 베이커
- 카카오톡
- 시간
- 티스토리
- 바로가기글꼴
- 서피스
- 스킨편집
- 허튼소리
- 시놀로지
- gps
- 냉무
- SNS공유
- 삼성크로노스7
- 보수
- 이글스
- 바이러스
- 남동구
- 나스
- 업그레이드
- 영화
- 크로노스노트북
- 샌드박스
- 블루투스 PIN번호
- 최순실
- 영화음악
- 윈도우10
- synology
- 북마크폰트크기
- 해외축구
- 이재명피습
- 우분투
- 삼성노트북
- 씨나락
- 샌드브릿지
- wifi
- 박근혜
- Today
- Total
내다보는 (창)
티스토리 #2스킨-스크롤 토글 버턴 만들기 본문
이번엔 사이드바 토글을 위한 리모컨형 스크롤 버턴을 만들게 된 이야기를 해볼까 합니다.
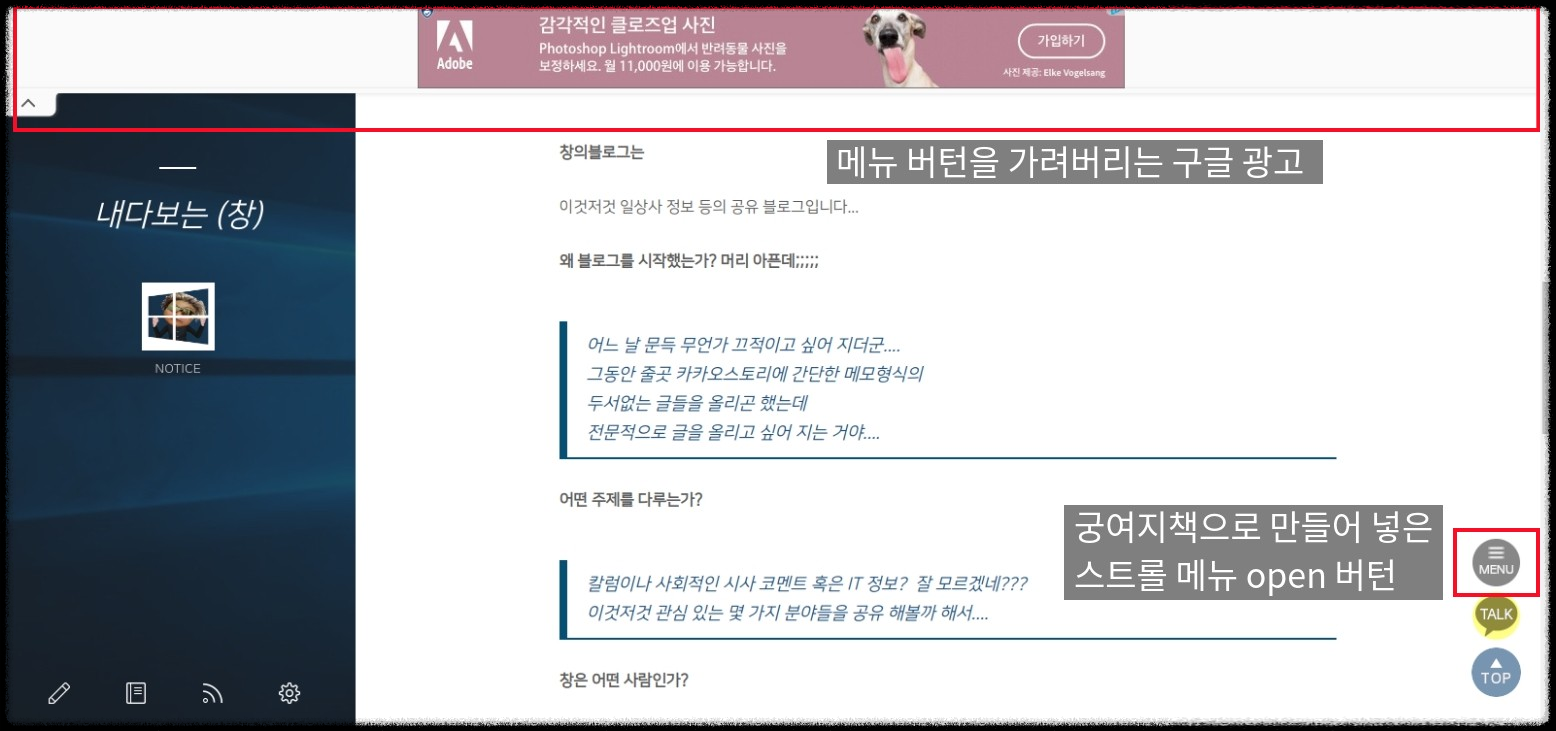
사용하는 티스토리 스킨의 사이드바를 열기 위한 토글 버턴이 있었습니다만 구글 애드센스 광고 중 "오버레이 앵커 광고"가 사이드 바의 토글 영역을 가려버리는 현상을 발견하고 이를 해결하기 위해서 TOP링크 버턴을 이용한 리모컨 스크롤 토글 버턴을 구현해 보았습니다.
사이드 바를 가려 버리는 구글 애드센스 앵커광고


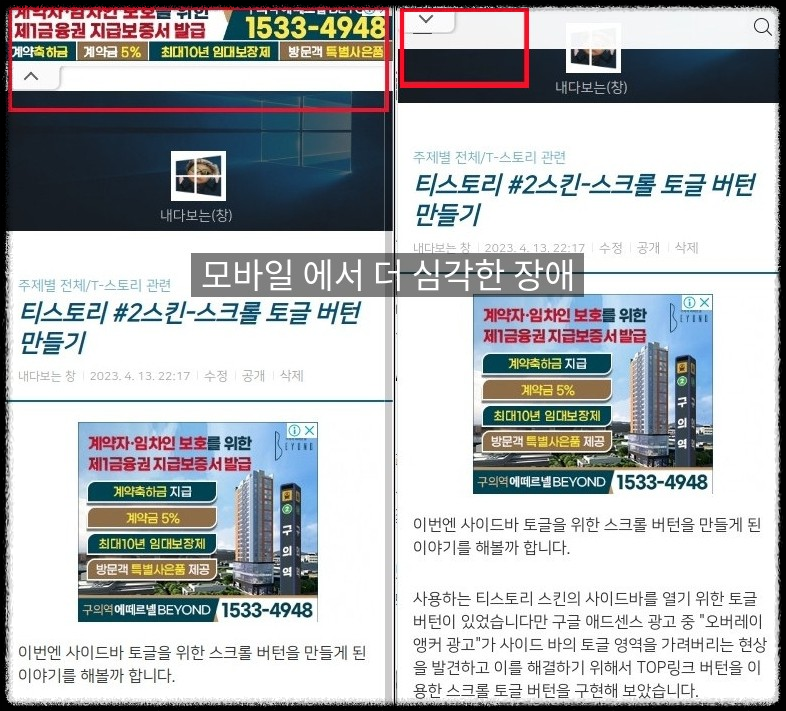
위에 이미지를 보시면 상단에서 내려온 앵커광고가 사이드 오픈을 위한 토글 버턴에 장애를 주고 있습니다, 물론 앵커광고를 위로 올리면 버턴이 노출되겠지만 블로그 콘텐츠를 보러 온 방문자가 그런 수고를 귀찮아 할 수도 있으며 특히 모바일 에서는 광고를 위로 올려도 토글을 위한 버턴을 가리고있기에 더 많은 블로그의 정보를 보이기 위한 사이드바를 오픈시키는 토글버턴위에 오버랩 되는 앵커 광고는 블로그 운영에 유의미한 장애를 발생한다 보입니다.
그래서 이리저리 궁리하다 궁여지책으로 우측 사이드로 스크롤되는 리모컨 토글 버턴을 구현하기로 했습니다, 토글 버턴의 스크롤을 이용하기 위해서 우선 top링크 버턴의 스크립트를 사용하여 따로 스크립트파일을 만들고 사이드바 토글과 닫기 기능을 수행하기 위한 스크립트를 추가했죠.


토글 버턴 기능 체험 동영상
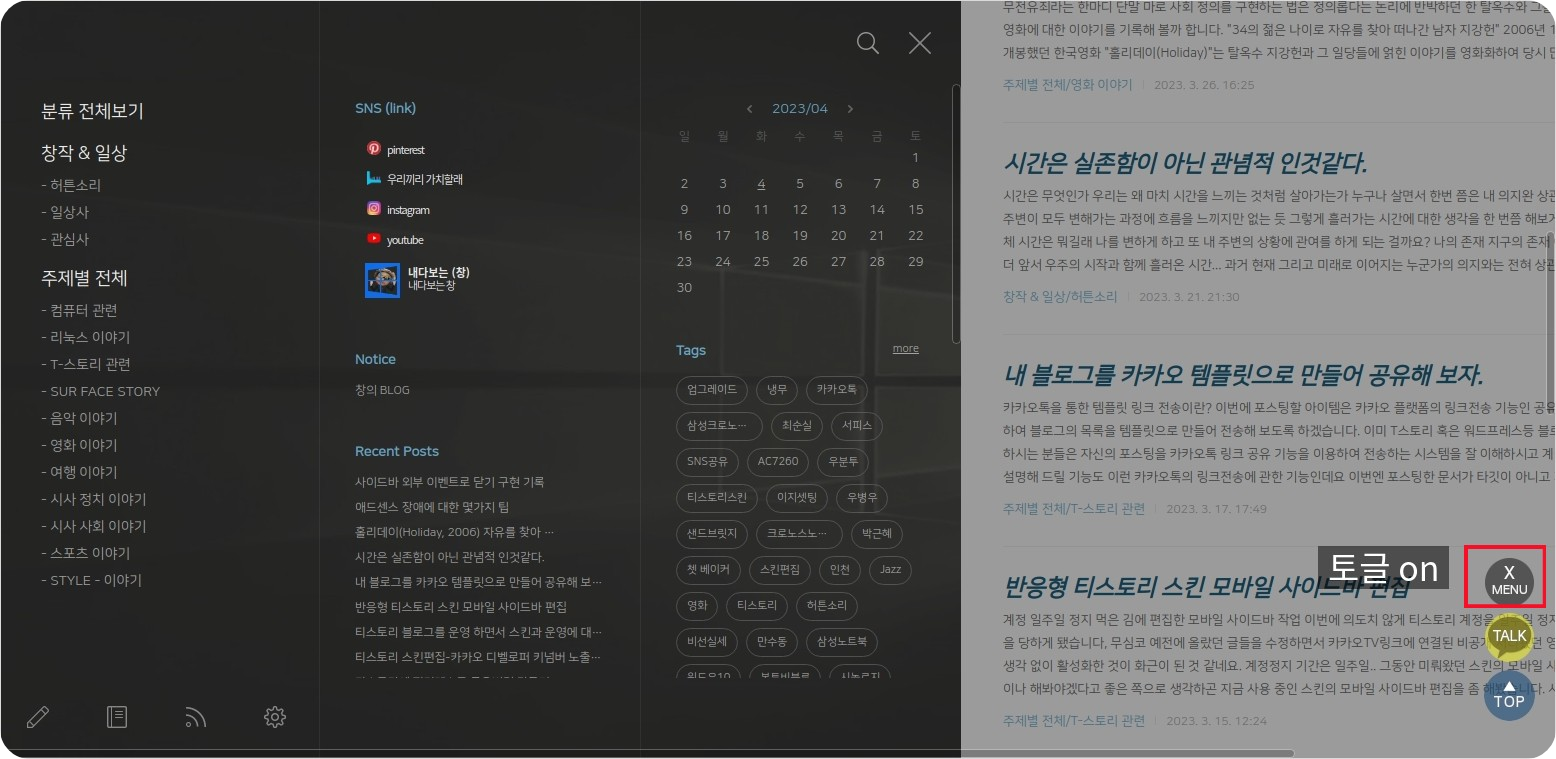
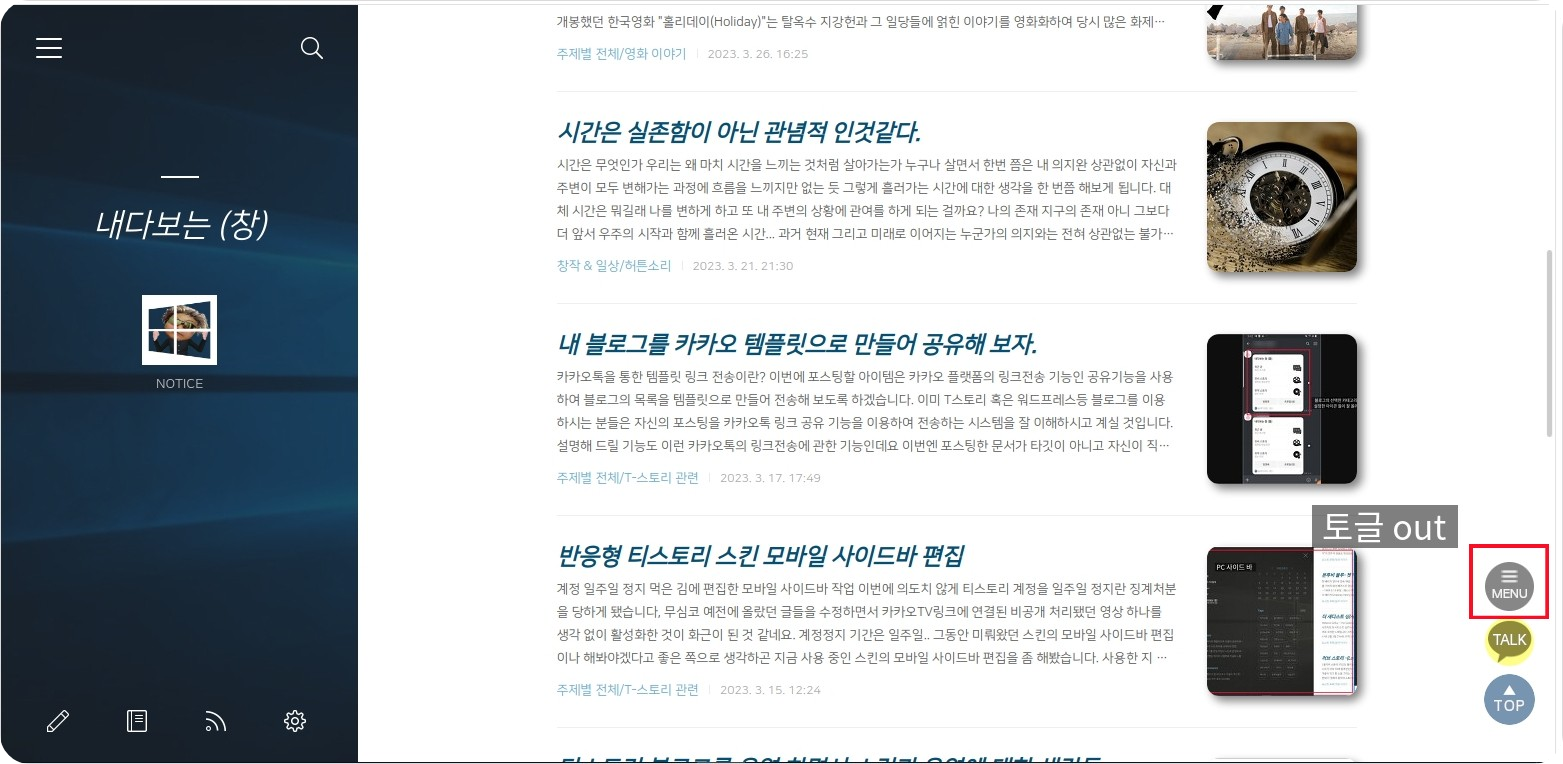
우측 사이드 영역을 따라 스크롤 시 나타나는 리모컨 스타일의 고정된 메뉴라 "앵커광고"의 장애에서 조금은 자유로울 수 있겠습니다.
스크립트는 스킨에 바로 넣는 TEXT script 방식으로 넣었으며 토글 on 클래스와 토글 out 클래스에 대응하기 위해서 css 파일에 스타일 코드를 조금 추가했습니다.
(이미지를 직접 넣는 방법 (1. 형)과 백그라운드 이미지로 넣는 방법 (2. 형) 두 가지가 있습니다.)
1형. 스킨에 넣은 스크립트와 토글 박스 영역
<!--// 사이드 메뉴박스 카테고리 버턴 클릭시 menu_navi_on 클래스 부여//-->
<div id="topmenu" class="menu_btnbox">
<div class="menu_gate" title="사이드 열기버턴" >
<button type="button" id="TopmenuGate" class="btn_gatemenu">
<img class="menu_on" src="./images/top_menu.png" border="0">
</img>
</button>
</div>
<div class="menu_close" title="사이드 닫기버턴">
<button type="button" id="TopmenuClose" class="btn_closemenu">
<img class="menu_off" src="./images/top_close_menu.png" border="0">
</img>
</button>
</div>
</div>
<!--// 사이드 Scroll MENU Button script //-->
<script type="text/javascript">
$(function($){
$("#topmenu").hide();
$(window).scroll(function(){
if($(this).scrollTop() > 300){$("#topmenu").fadeIn();}
else{$("#topmenu").fadeOut();}
});
$(function(){
var $wrap = $(".wrap_skin"),
/* $sidebar = $(".sbox-bg"), // 클레스 부여하여 버턴 외부 이벤트로 닫기위한 선택자 */
/*$sidebarCloseCategory = $(".sbox-bg .sbox-bg_on"), // Close 사이드바 선택자 추가*/
$btnMenu = $(".menu_btnbox"), //토글 스크롤 메뉴 선택자
$btnCatMenu = $(".menu_btn .btn_gatemenu"), //사이드 바를 열기위한 선택자
$btnCloseMenu = $(".menu_btn .btn_closemenu"); // 사이드 바를 닫기위한 선택자
$(".btn_gatemenu").on("click", function(e) {
if (!$btnCatMenu.is(e.target) && $btnCatMenu.has(e.target).length === 0) {
$wrap.addClass("navi_on "); //사이드메뉴 클래스를 부여한다
/* $sidebar.addClass("sbox-bg_on"); // 시용하는 스킨의 사이드바 닫기 외부영역 클래스 부여*/
$btnMenu.addClass("menu_navi_on"); //토글 온 클래스 부여
}
});
$(".btn_closemenu").on("click", function(e) {
if (!$btnCloseMenu.is(e.target) && $btnCloseMenu.has(e.target).length === 0) {
$wrap.removeClass("navi_on "); //클래스 제거
/*$sidebar.removeClass("sbox-bg_on"); //클래스 제거 */
$btnMenu.removeClass("menu_navi_on"); // 토글 온 클래스 제거
}
});
});
});
</script>
※ : /*..*/ 주석 처리 부분은 사용자 스킨에 추가한 사이드바 외부 선택 닫기 (컨텐츠 커튼) 선택자로 기본 설정이 안 된 #2 스킨에서는 주석 부분은 제거 후 사용하세요.
2형. 백그라운드 이미지로 사용할 때... HTML
<!--// 사이드 메뉴박스 카테고리 버턴 클릭시 menu_navi_on 클라스 부여//-->
<div id="topmenu" class="menu_btnbox" style="">
<div class="menu_gate" title="사이드 열기버턴">
<button type="button" id="TopmenuGate" class="btn_gatemenu">
<span class="menu_on"></span>
</button>
</div>
<div class="menu_close" title="사이드 닫기버턴">
<button type="button" id="TopmenuClose" class="btn_closemenu">
<span class="menu_off"></span>
</button>
</div>
</div>위에 기존 스킨의 사이드 바 on / off 영역을 담당하는 클래스를 추가하여 기존 클래스를 불러오도록 하였으며 토글영역의 버턴 on / out 스타일을 주기 위해 클래스를 부여해 주었습니다. 사용자의 스킨마다 구현 방법이 다를 수 있으므로 동일 스킨이 아니라면 이런 방식으로 응용하시어 구현하시면 되겠네요.
1형. 토글 버턴에 스타일을 추가하기 위한 css 영역
/*사이드 메뉴버턴 사이드바 오픈시 .menu_navi_on 클래스 부여 */
.menu_btnbox{position:fixed;bottom:150px;right:20px;width:51px;height:51px;cursor:pointer;z-index:9999;}
.menu_gate{display:block;position:relative}
.menu_close{display:none;position:relative}
.menu_navi_on .menu_gate{display:none}
.menu_navi_on .menu_close{display:block}2형. 백그라운드 이미지 사용 시 css 영역
/*스크롤 메뉴버턴 사이드바 오픈시 .menu_navi_on 클라스 부여 */
.menu_btnbox{position:fixed;bottom:150px;right:20px;width:51px;height:51px;cursor:pointer;z-index:9999;}
.menu_gate{display:block;position:relative}
.menu_close{display:none;position:relative}
.menu_on{display:block;background-image:url(images/top_scrol_menu.png);background-position:0px 0px;background-repeat:no-repeat;width:51px;height:51px}
.menu_navi_on .menu_gate{display:none}
.menu_navi_on .menu_close{display:block}
.menu_navi_on .menu_off{display:block;background-image:url(images/top_scrol_menu.png);background-position:-51px 0px;background-repeat:no-repeat;width:51px;height:51px}위에 스타일은 menu_navi_on 클래스 부여 시 "사이드 열기" 버턴은 사라지고 "사이드 닫기" 버턴이 나오도록 스타일을 등을 주었습니다. 스킨편집에서 css 스타일 시트 편한 부분에 넣어주시면 됩니다.
그리고 티스토리#2 스킨의 경우는 사이드 열기 클래스와 사이드 닫기 클래스를 부여하는 스크립트 코드가 있어서 이 부분에도 버턴 메뉴_on 클래스를 부여하는 add 클래스 영역과 클래스를 제거하는 remove 클래스의 스크립 구문을 추가해 줬습니다. 스킨에 따라 차이가 있으니 참고로 봐주시면 되겠습니다. (파일위치 : images/script.js )
기존 사이드바 토글 영역을 담당하는 스크립트 파일 수정 (예시)
Area.Menu = (function() {
var $wrap = $(".wrap_skin"),
$btnCategory = $(".area_head .btn_cate"),
$btnCloseCategory = $(".wrap_sub .btn_close"),
/* $sidebar = $(".sbox-bg"), // 외부영역 클레스 부여를 위한 사이드바 선택자 추가*/
/* $sidebarCloseCategory = $(".sbox-bg .sbox-bg_on"), // 외부 클릭Close 사이드바 선택자 추가*/
$btnMenu = $(".menu_btnbox"); //스트롤 토글 선택자 변수 추가
$btnCategory.on("click", function() {
$wrap.addClass("navi_on");
/* $sidebar.addClass("sbox-bg_on");*/
$btnMenu.addClass("menu_navi_on"); //스크롤 토글 클래스 부여 추가
});
$btnCloseCategory.on("click", function() {
$wrap.removeClass("navi_on");
/* $sidebar.removeClass("sbox-bg_on");*/
$btnMenu.removeClass("menu_navi_on"); //스크롤 토글 클래스 제거 추가
});
// 사이드바 외부를 클릭 -여기부터
$("#SletBox").on("mouseup", function(e) {
if (!$sidebarCloseCategory.is(e.target) && $sidebarCloseCategory.has(e.target).length === 0) {
$wrap.removeClass("navi_on ");
$sidebar.removeClass("sbox-bg_on");
$btnMenu.removeClass("menu_navi_on"); //스크롤 토글 클래스 제거 추가
}
}); // 여기까지 제거후 사용 하세요
})();※ : /*..*/ 주석 처리 부분은 사용자 스킨에 추가한 사이드바 외부 선택 닫기 (컨텐츠 커튼) 선택자로 기본 설정이 안 된 #2 스킨에서는 주석 부분은 제거 후 사용하세요.
위에 기존 스크립트 파일의 사이드바 관련 영역에 스크롤 토그 변수를 추가한 후 아래쪽 추가/제거 클래스를 위한 구문을 추가하는 형식으로 기존 사이드바의 버턴에도 "스크롤토글버턴" 클래스가 추가되고 제거되도록 반영해 놓았습니다. 스킨마다 구현 로직은 다르지만 이런 방법이 있다 참고하시고 응용하시면 사용하시는 스킨에 스크롤 시 top링크 버턴처럼 나타나 고정된 "사이드메뉴 토글 버턴"을 구현하실 수 있겠네요. 코드마다 이해하실 수 있도록 주석을 달아놓았으니 참고하시기 바랍니다.
*위에 예시된 스크립트 코드를 바탕으로 기존 스킨의 "script.js"파일에 조립해서 따로 text스크립트 방식으로 올리지 않고 스크립트 파일에 통합하시는 방법으로 조립하셔도 될 것입니다. 전 굳이 택하지 않은 방법이지만 필요하신 분 께서는 조금 더 고민해 보시기를.... 참고로 글을 작성한 필자는 코딩 전문가는 아니기 때문에 불필요한 코드 구문이 섞여있을 수도 있습니다. 나름 분석하고 작동을 확인한 코드 입니다만 스킨 환경에 따른 오류가 있을 수도 있고요 참고하시기 바랍니다.
사용된 토글 버턴 이미지 파일 :
1형에 사용된 이미지


2형에 사용된 이미지
그리고 혹시 위에 소스중 사이드바 외부 이벤트로 닫고 사이드바 오픈 시 콘텐츠 박스를 어둡게 만드는 방법을 적용하고 싶으신 분은 아래 링크된 글을 참고 삼아 구현해 보시기 바랍니다.
*티스토리 #2스킨 모바일 사이드바 수정 : https://lookchang.tistory.com/208
*사이드바 외부 이벤트로 닫기 : https://lookchang.tistory.com/213
*위에서 쓱~ 내려오는 앵커광고.. 왠지 유령같이 소름이돋..... 나 만그럴까요?