| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- 만수동
- 인간
- 영화
- 우병우
- gps
- 티스토리스킨
- 보수
- 이지셋팅
- 스킨커스텀
- 나스
- 씨나락
- 바로가기글꼴크기
- 인천
- 삼성노트북
- 사이드설정
- SNS공유
- 업그레이드
- AC7260
- 박근혜
- 이재명피습
- 냉무
- 최순실
- 티스토리
- 허튼소리
- 바탕화면
- Jazz
- 바이러스
- 윈도우10
- synology
- 크로노스노트북
- 삼성크로노스7
- 쳇 베이커
- 스킨편집
- 스킨수정
- 케이스
- 음악
- 비선실세
- 해외축구
- 서피스
- 영화음악
- 블루투스
- 프로필레이어
- 본투비블루
- 재즈
- 이글스
- wifi
- 남동구
- 우분투
- 윈도11 블루투스 페어링
- 북마크폰트크기
- 샌드브릿지
- 바로가기글꼴
- 시간
- 카카오톡
- 포토샾
- 블루투스 PIN번호
- 시놀로지
- 교통사고
- 샌드박스
- 티스토리스킨편집
- Today
- Total
내다보는 (창)
내 블로그를 카카오 템플릿으로 만들어 공유해 보자. 본문
카카오톡을 통한 템플릿 링크 전송이란?
이번에 포스팅할 아이템은 카카오 플랫폼의 링크전송 기능인 공유기능을 사용하여 블로그의 목록을 템플릿으로 만들어 전송해 보도록 하겠습니다.
이미 T스토리 혹은 워드프레스등 블로그를 이용하시는 분들은 자신의 포스팅을 카카오톡 링크 공유 기능을 이용하여 전송하는 시스템을 잘 이해하시고 계실 것입니다.
설명해 드릴 기능도 이런 카카오톡의 링크전송에 관한 기능인데요 이번엔 포스팅한 문서가 타깃이 아니고 자신이 직접 커스텀하여 만들어 놓은 템플릿으로 블로그의 선별한 카테고리나 자신의 프로필, 방명록 등을 만들어놓은 목록을 링크하는 기능에 대한 설명을 드리겠습니다.
이미 카카오톡의 다양한 api 기능에 대해서 잘 아시는 분들은 딱 보시면 "아.. 이거.." 하시겠지만 이런 기능에 대해 잘 모르시는 분들을 위하여 포스팅해 보겠습니다. 가볍게 아 이런 방법도 있구나 하시고 읽어주시면 되겠네요.
먼저 설명에 앞서 이미지 몇 장으로 이 기능에 대한 설명을 시작할까 합니다. 장황한 글보다는 이미지 몇 장이 직관적으로 이런 기능이구나 하고 이해가 빠를 듯합니다.

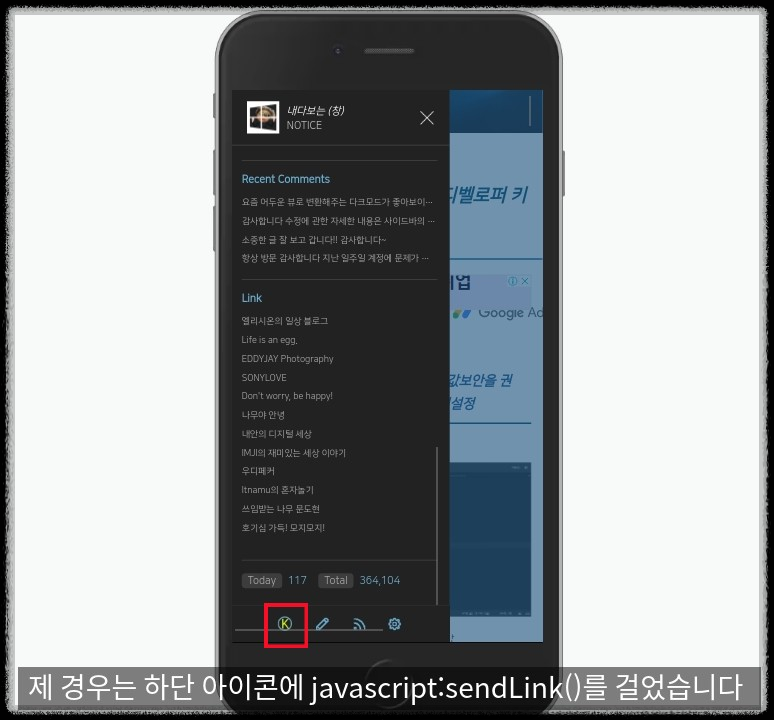
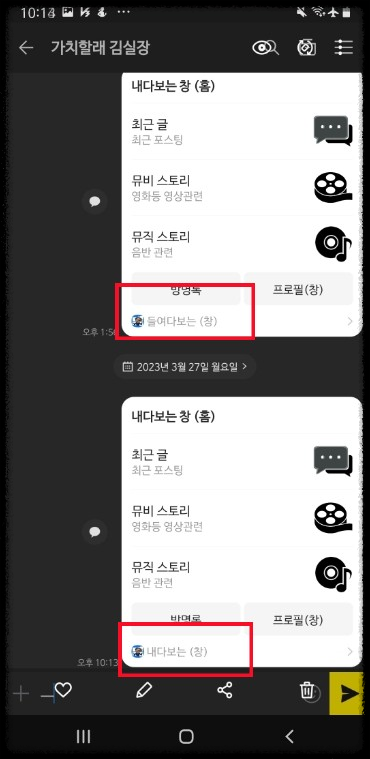
첫 번째 이미지를 보시면 제경우는 모바일 사이드바 하단에 아이콘을 만들어 이곳에 카카오톡의 자바스크립 샌드링크를 걸었습니다, 이 링크를 통하여 보통 알고 계시는 카카오톡 공유순기능 같이 제 블로그의 미리 만들어놓은 템플릿을 전송하게 됩니다.

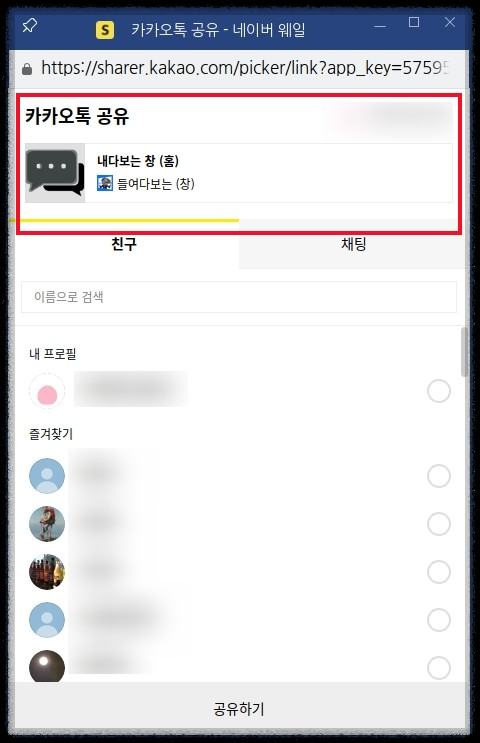
위에 이미지를 보시면 이해가 빠르시겠네요 위에 전송된 링크를 보시면 포스팅이 아닌 블로그 문서페이지 자체를 타깃팅 하고 있습니다. 이렇게 전송된 카카오톡 링크의 내용은 아래 이미지를 보시면 내용이 나오게 됩니다.

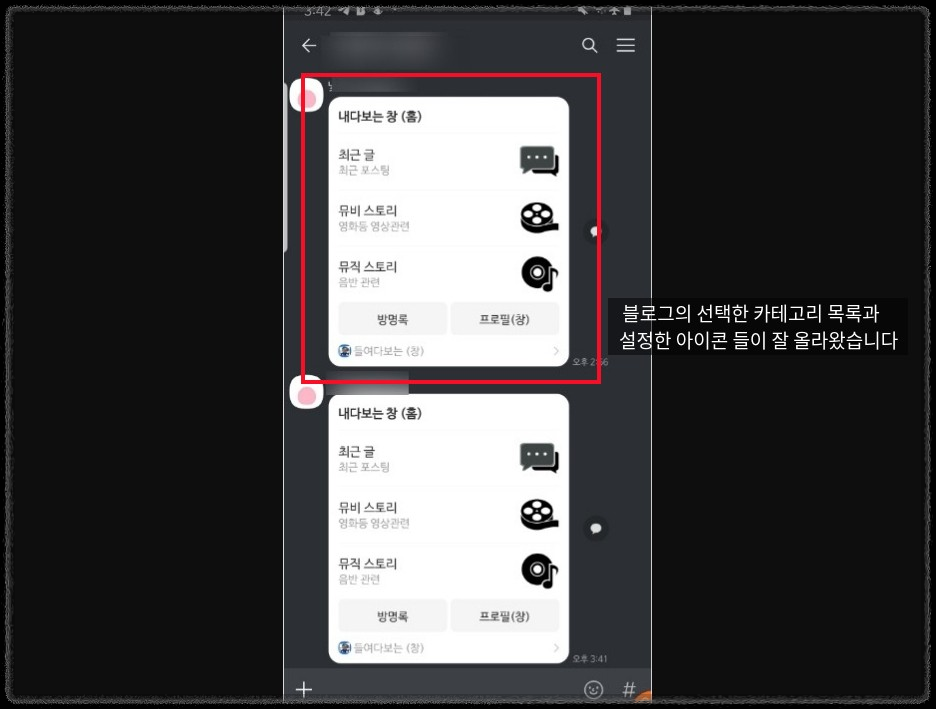
이미지를 보시면 직관적으로 답이 나오죠? 그렇습니다 미리 만들어 놓은 템플릿으로 내 블로그의 목록이 카카오톡으로 이렇게 전송되는 기능이 카카오톡을 통한 템플릿 공유링크입니다.
이 기능을 잘 이용한다면 자신의 블로그의 성격을 카카오톡 링크를 통해서 마치 명함처럼 전송하여 사용할 수 있겠지요? 내 그렇습니다 이 기능을 이용하시어 간단한 설정 몇 가지를 하신 후 자신의 블로그의 아이덴티티를 카카오톡을 통하여 흥보해 보시길 바랍니다.
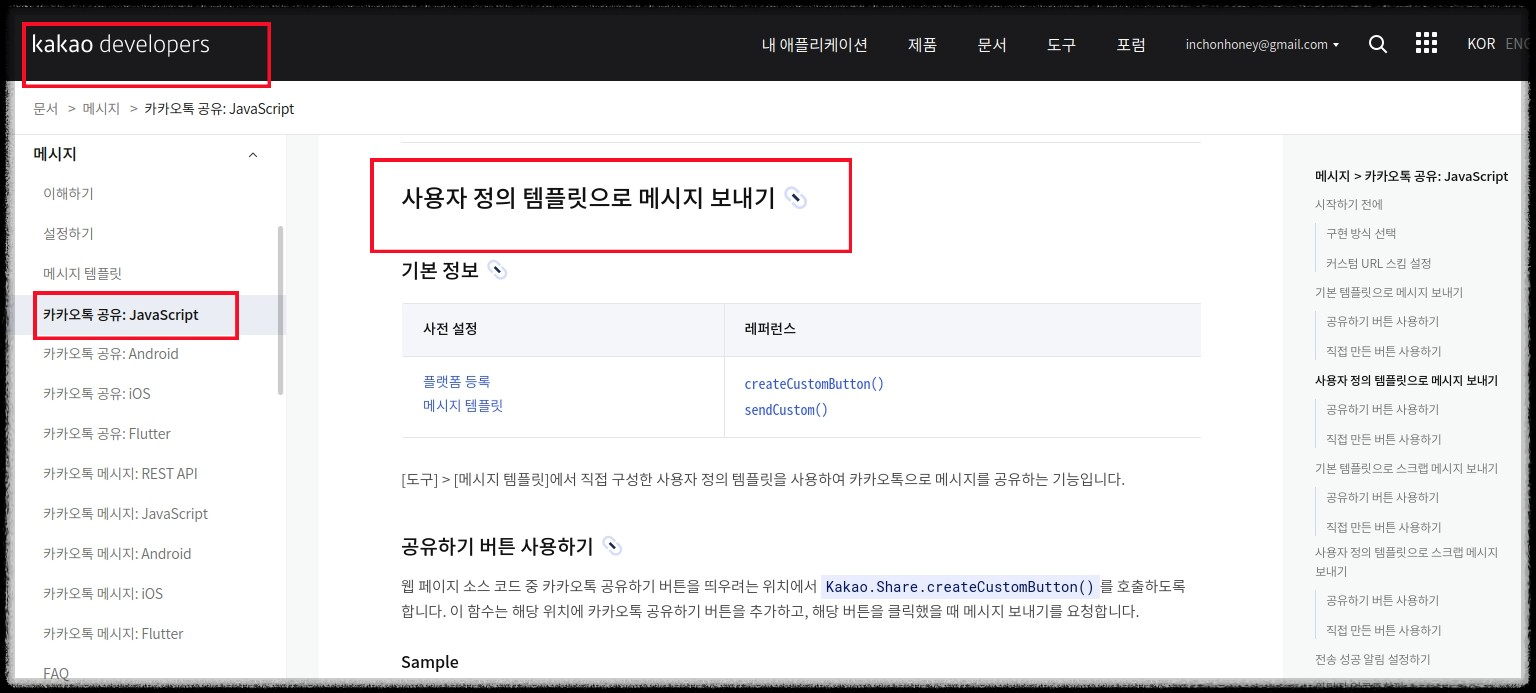
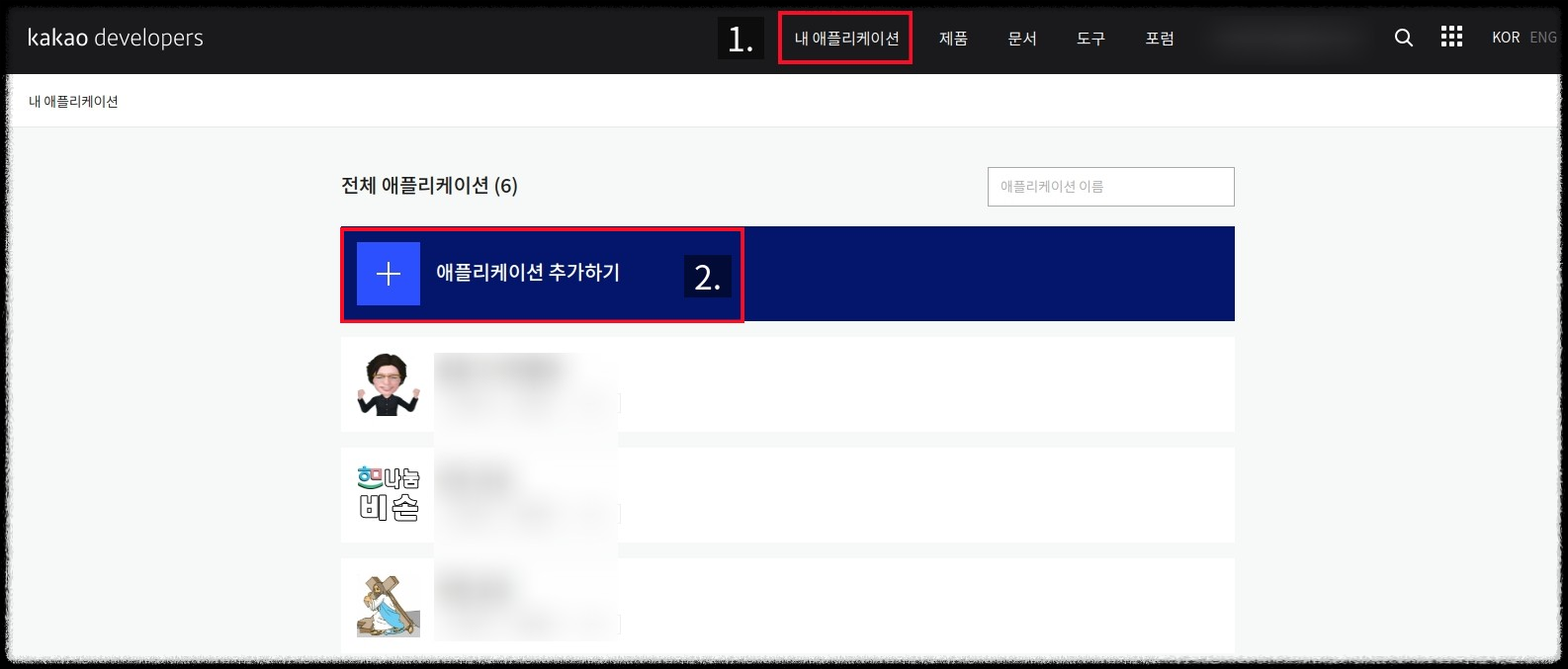
먼저 카카오 디벨로프의 내 애플리케이션 키값을 만드세요
카카오 디벨로퍼에 들어가시면 이에 대한 자세한 설명이 있습니다 어차피 공유기능을 사용하시려면 카카오디벨로퍼의 내 애플리케이션 중 자바스크립 키값이 있어야 되니 등록해 놓으신 자바스크립 키값을 가져올 겸 한 번씩 살펴보시면 되겠네요
이미 블로그나 웹페이지에 카카오공유 기능을 사용하시는 분들은 카카오디벨로퍼의 자바스크립트 키값이 있으실 겁니다.
그리고 혹시 없으신 분들은 아래 링크를 통하여 카카오디벨로퍼에 들어가셔서 자신의 카카오톡 아이디로 로그인하신 후 앱 만들기를 통하여 자바스크립 키를 생성하시면 됩니다.
카카오디벨로퍼 링크 : https://developers.kakao.com/docs/latest/ko/message/js-link
Kakao Developers
카카오 API를 활용하여 다양한 어플리케이션을 개발해보세요. 카카오 로그인, 메시지 보내기, 친구 API, 인공지능 API 등을 제공합니다.
developers.kakao.com

티 스토리 블로그로 카카오 자바스크립 키를 발급받는 방법은 "Wonol" 란분이 잘 설명해놓으신 듯합니다. 이분글 페이지 링크로 대신하겠습니다.
발급방법 : https://dev-jwblog.tistory.com/56
이제 위에 블로그에서 설명한 대로 키를 모두 만드셨으면 제 설명을 따라서 자신의 티스토리 블로그의 알리고 싶으신 아이덴티티를 추려서 목록으로 만드신 후 그 목록을 템플릿화 하시면 되겠네요.
간단하게 이미지로 가입후의 앱 만들기와 사용할 자바스크립트 키값을 설명하겠습니다.

위에 이미지처럼 카카오디벨로퍼스 가입 후 앱 만들기로 들어가서 "애플리케이션 추가하기"를 선택하시면 아래 창이 열립니다, 창이 열리면 아래 이미지처럼 표시할 웹 애플리케이션의 정보를 입력하시면 됩니다.
*중요한 건 앱 아이콘이 추후 공유시 표시될 아이콘이니 되도록 사용할 웹 페이지나 블로그의 아이덴티티가 있으신 아이콘을 사용하시는 게 좋겠죠? 그리고 아래 앱 이름과 사업자명도 그런 식으로 표시할 블로그의 이름을 지정해 주는 걸 권합니다.

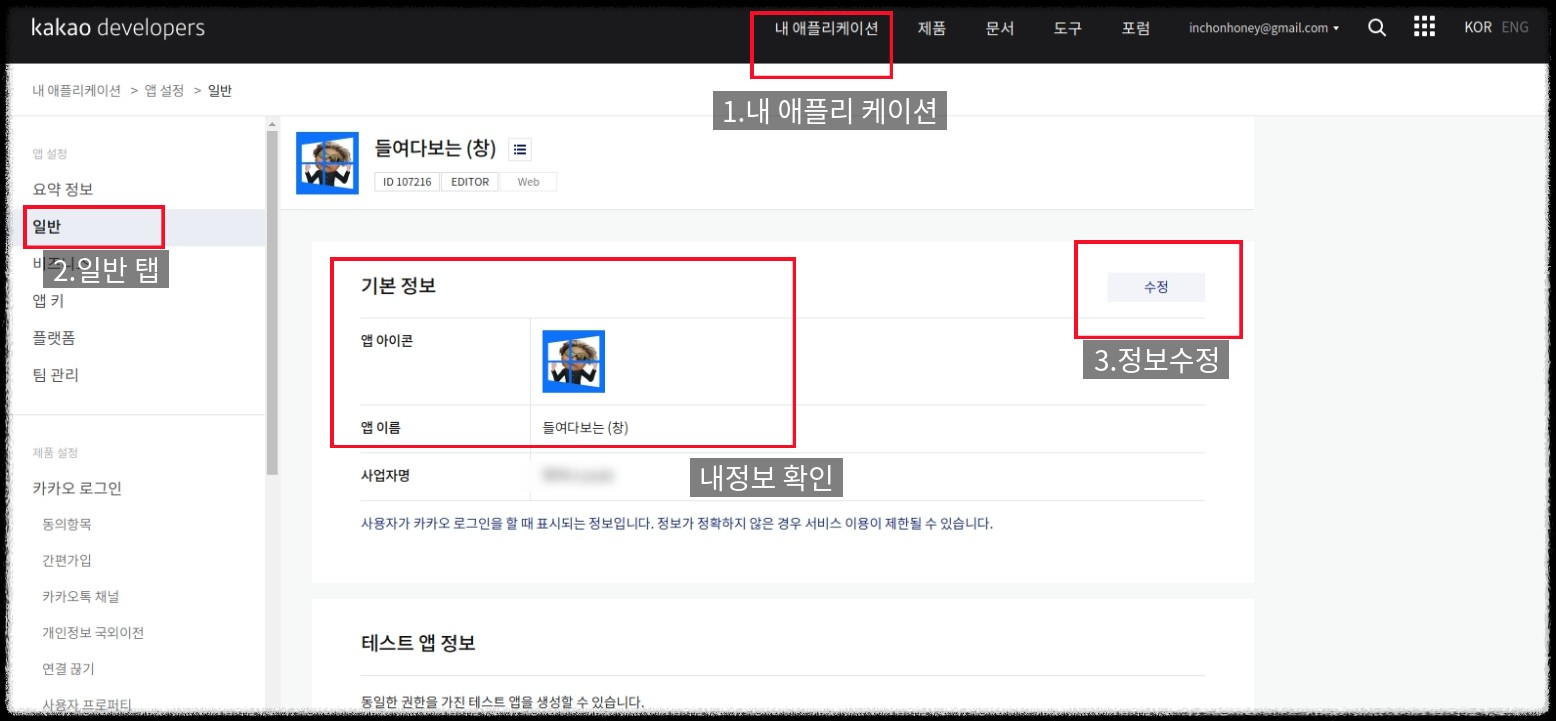
이후 표시되는 내 애플리케이션의 정보 입니다, 이중에 지금 필요한 건 아래 이미지에 표시된 javascript 키값이 됩니다. 이 키값을 복사하셔서 사용할 탬플릿 공유에 사용하시면 됩니다.

이렇게 정보를 입력하시고 애플리케이션 키값을 만드시면 이제 카카오 탬플릿 공유 기능을 사용하실 키값을 만드실 수 있습니다.
저 같은 경우는 기존에 사용하던 앱들이 있어서 아마 카카오 로그인 으로 앱을 만들었던 것으로 기억을 하는데 임의대로 뭐 탬플릿 공유앱? 이런 식으로 앱을 작성해도 될 것으로 알고 있습니다.
준비과정과 템플릿 생성 과정에 대한 설명
1 아이콘 이미지 : png 나 gif 혹은 jpg 이미지 모두 등록이 가능합니다. 제경우는 링크이미지 3개를 준비했는데 더 많은 목록을 만드실 분들은 추가로 템플릿 목록을 생성하시고 이미지를 추가하시면 될듯합니다. 2. 자바스크립 샌드링크. js 파일 : 말로 설명하기가 뭐 하니 일단 제가사 용한 템플릿을 견본으로 올려놓겠습니다. 견본을 찬찬히 살펴보시면 템플릿 구조에 대한 이해가 가시리라 생각합니다.
3. 생성한 이미지: (템플릿에 사용할 아이콘 이미지 ) 를먼저 티스토리 관리로 들어가셔서 "꾸미기 -> 스킨편집 -> html 편집 -> 파일 올리기"로 들어가신 후 만들어 놓은 이미지와 샌드링크 자바스크립 파일을 업로드해 주시면 됩니다. 4. 설정 후 작업 : 이렇게 업로드가 끝나시면 다음엔 html 편집으로 가셔서 베너나 이미지에 아래 설명할 링크를 걸어주시면 되겠네요.
이후에 자잘한 과정은 커스텀 방법에 따라 차이가 나게 되니 사용하시는 스킨의 환경에 맞춰서 이미지 링크를 걸어주시면 됩니다, 이 방법은 기존에 sns 공유 기능을 사용하시는 분들은 금방 이해가 가시리라 생각합니다.
다만 몇 가지 주의사항이 있으니 참고하시기 바랍니다. 예를 들어 아이콘 이미지를 자신의 티스토리 images 폴더에 업로드하신 후 이를 상대경로로 템플릿에 설정하시면 이미지가 안 뜨더군요 꼭 웹프로토콜을 포함한 절대경로로 이미지 경로를 입력하시기 바랍니다.
아래는 제가 사용한 방식의 템플릿 코드입니다. 자신이 원하는 환경에 맞게 커스텀하세요.
카카오 샌드링크 템플릿 파일 견본
//<![CDATA[
// // 사용할 앱의 JavaScript 키를 설정해 주세요.
Kakao.init('자신의 자바스크립 키값 입력');
// // 카카오링크 버튼을 생성합니다. 처음 한번만 호출하면 됩니다.
function sendLink_hom() {
Kakao.Link.sendDefault({
objectType: 'list',
headerTitle: '블로그 타이틀 입력',
headerLink: {
mobileWebUrl: 'https://블로그 절대경로 입력 ',
webUrl: 'https://블로그 절대경로 입력'
},
contents: [{
title: '최근 글 (예제)',
description: '최근 포스팅 (예제)',
imageUrl: 'https://등록할 아이콘 이미지 절대경로 입력.png', // png,gif,jpg 이미지등 ..
link: {
mobileWebUrl: 'https://목록 경로입력/', /// 모바일 링크
webUrl: 'https:// 목록 경로입력/' //// 웹 링크 ( 반응형 스킨 사용자는 동일한 경로 입력 )
}
}, {
title: '뮤비 스토리 (예제)',
description: '영화등 영상관련',
imageUrl: 'https://등록할 아이콘 이미지 절대경로 입력.png',
link: {
mobileWebUrl: 'https://목록 경로입력/',
webUrl: 'https://목록 경로입력/'
}
}, {
title: '뮤직 스토리 (예제)',
description: '음반 관련',
imageUrl: 'https://등록할 아이콘 이미지 절대경로 입력.png',
link: {
mobileWebUrl: 'https://목록 경로입력/',
webUrl: 'https://목록 경로입력/'
}
}],
buttons: [
{
title: '방명록',
link: {
mobileWebUrl: 'https://목록 경로입력/',
webUrl: 'https://목록 경로입력/'
}
},
{
title: '프로필(예제)',
link: {
mobileWebUrl: 'https://목록 경로입력/',
webUrl: 'https://목록 경로입력/'
}
}
]
});
}
//]]>
이렇게 만드신 템플릿 샌드링크.(js) 파일을 자신의 티스토리 스킨 업로드할 수 있는 최 상단인 (images)에 업로드하세요.
위에 코드에 표기는 안 돼있습니다만 5 라인쯤의 " function sendLink_hom() "에서 "sendLink_hom"가 파일명입니다 이 부분은 임의로 작성하셔도 됩니다 다만 파일명과 링크명 그리고 스크립트 코드 안에 펑션(function)을 선언해 주는 이름은 동일해야 합니다.
<a href="javascript:sendLink_hom()" class="m_ico_skin m_link_kakao" title="카카오링크"> 카카오(창) 공유 </a> 이런 식으로 링크걸 파일명이며 이 파일명으로 스킨의 최하단 body 태그 안에 아래처럼 script 파일 링크를 걸어주시면 됩니다.
카카오 샌드링크 스크립트 파일
<!-- // 카카오 샌드링크 공유 스크립트 //-->
<script src="./images/sendLink_home.js" /></script>스크립트 파일의 링크는 되도록 html 문서의 최하단에 걸어주시는 게 혹시 모를 오류를 방지할 수 있습니다. 그리고 카카오 링크를 사용하기 위한 카카오 jquery가 필요한데 이 부분은 기존에 카카오공유 기능을 사용하시고 키값을 올리신 분들은 아마 스킨에 등록된 있으실 겁니다 둘 다 자바스크립 키값은 동일하기 때문이며 또한 카카오 api가 작동하기 위해선 카카오 jquery 파일이 있어야 되기 때문입니다. 없으신 분들은 아래 스크립트 링크를 복사해서 사용하시는 스킨에 넣으시면 되겠네요
카카오 jquery
<!--// 카카오 jquery //-->
<script src="//developers.kakao.com/sdk/js/kakao.min.js"></script>이제 여기까지 준비하셨으면 다 되신 겁니다. 이제 만드신 카카오 샌드링크를 이미지나 타깃 링크에 걸어주시면 되겠습니다.
아래는 제가 카카오샌드링크를 건 방식인데 이런 식으로 필요에 따라 커스텀하시면 되겠네요.
생성된 샌드링크를 이미지나 베너에 걸어줍니다.
<a href="javascript:sendLink_home()" class="" title="">카카오공유</a>
// 베너나 이미지 링크시는 아래와 같이 (예제)
<a href="javascript:sendLink_home()">
<img src="링크가 걸리는 이미지.png" alt="" title="카카오 공유">
</a>
여기까지 따라 하시면 카카오 톡을 통한 템플릿 파일로 블로그의 목록을 공유하는 기능을 만드실 수 있습니다. 이 템플릿은 홈페이지를 관리할 때 위젯으로 사용하던 템플릿 견본인데 티스토리는 이미지의 경로가 자신의 도메인의 경로가 아니라 "tistory1.daumcdn.net/tistory/.... "이런 식의 다움 카카오 도메인이 리다이렉션 되어 티스토리 도메인으로 연결된 형식이라 자바스크립 키값으로 등록된 도메인주소가 아니면 오류가 발생하곤 했기에 이게 될까? 생각했었는데 다행히 오류 없이 실행되더군요....
포스팅된 내용대로 찬찬히 예제 템플릿을 따라 하시면 금방 이해하시고 성공하시겠지만 혹시라도 어려움이 있으시다면 댓글에 남겨주시면 확인 후 답변해 드리겠습니다.
그리고 혹시 필요하신 분이 계실까 해서 제가 사용한 편집 하여 사용한 이미지와 킴스 이미지 편집기 (xcf) 파일을 함께 압축해서 파일로 아래에 남겨놓겠습니다.
추가 설명 : 카카오 공유시 프로필 정보가 티스토리로 뜰 경우
카카오 공유링크나 템플릿 링크 공유시 전송된 포스팅이나 템플릿의 프로필이 T스토리로 뜰 경우는 카카오 디벨로프의 내 프로필에서 정보를 입력해 주지 않았을 경우 내 프로필정보가 아닌 T스토리로 입력이 되어 전송될 것입니다.
아래 이미지를 참고 삼아서 카카오 디벨로프의 정보를 수정해 주시기 바랍니다.

1. 내 애플리케이션 -> 2. 일반탭(좌측) -> 3. 정보확인해 보신 후 수정 선택 후( 열리는 팝업 창에서 ) 자신의 티스토리 블로그 명과 아이콘 이미지를 등록해 주시면 됩니다.
그리고 카카오톡 케시나 브라우저 케시가 남아있어 변경이 적용되지 않을 수도 있으니 인터넷 정보 설정과 카카오톡 앱의 케시를 삭제 후 다시 실행해 보시기 바랍니다
※프로필 변경은 링크 스크립트에서는 설정할 부분이 없고 디벨로프의 내애플리케이션 에서 설정하면 반영됩니다.
프로필 반영이 안 되신다는 분이 있으셔서 제가 테스트해 보았습니다.
변경 전 : 들여다보는(창) -> 변경 후: 내다보는(창)


위에 이미지를 보시면 변경 전과 변경 후 프로필의 반영이 바로 된 것을 확인해 보세요.