| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 |
- 쳇 베이커
- 나스
- 카카오톡
- 바로가기글꼴크기
- 인간
- 스킨커스텀
- 영화음악
- 스킨수정
- 바로가기글꼴
- 만수동
- 냉무
- 비선실세
- 블루투스
- 보수
- 본투비블루
- 교통사고
- 음악
- 프로필레이어
- 샌드브릿지
- 이글스
- 박근혜
- 허튼소리
- 케이스
- 최순실
- 블루투스 PIN번호
- 우병우
- SNS공유
- 윈도우10
- Jazz
- AC7260
- 영화
- 티스토리스킨
- 삼성노트북
- wifi
- 티스토리
- 티스토리스킨편집
- 서피스
- 스킨편집
- 샌드박스
- 윈도11 블루투스 페어링
- 시놀로지
- 해외축구
- synology
- 업그레이드
- 시간
- 인천
- 포토샾
- 바탕화면
- 이재명피습
- 재즈
- 바이러스
- 우분투
- gps
- 사이드설정
- 남동구
- 북마크폰트크기
- 씨나락
- 이지셋팅
- 삼성크로노스7
- 크로노스노트북
- Today
- Total
내다보는 (창)
티스토리에 핀터레스트 공유버턴 만들기 본문
핀터레스트 (Pinterest) 공유를 위한 버턴을 티스토리에 달아보자.
이번 포스팅은 핀터레스트에 공유를 유도하는 sns 공유버턴을 티스토리 스킨에 편집하는 내용을 다뤄보겠습니다.
핀터레스트는 이미지(사진) 공유 플랫폼으로 인지도가 높은 사이트죠.
저는 운영하는 워드프레스나 다른 사이트 빌더에서는 이곳 "핀터레스트"에 포스팅의 확산을 위한 공유를 즐겨하는데 말이죠 안타깝게도 티스토리 스킨에 핀터레스트 공유를 반영하는 방법은 티스토리 스킨 편집에 관한 포스팅 중에 찾아볼 수가 없더군요.
그래서 핀터레스트 공유를 활성화하기 위한 방법을 구상해 봤습니다, 제가 자바스크립 언어나 프런트엔드 개발 언어등에 능숙하지가 못한지라 일단 떠돌아다니는 핀터레스트 공유링크를 나름대로 티스토리의 스킨에 반영되는 구문으로 스크립트 함수를 조립해서 기능을 구현해 봤는데요 이를 다른 티스토리 블로거 님들께도 공유하는 방법을 포스팅해 보려 합니다.


핀터레스트란? 벤 실버만이 창업한 이미지 기반의 SNS. 단, 같은 이미지 계열 SNS인 인스타그램과는 차원이 다르다. 인스타그램에서의 사진은 '소통'을 위한 도구일 뿐이라면, 핀터레스트는 '사진 그 자체'가 소통을 위한 도구이자 주제다.
아래는 제 스킨에 반영된 핀터레스트 공유 버턴에 대한 동영상입니다.
제가 사용하는 스킨에 최적화하여 만든 공유버턴 기능이지만 티스토리의 다른 스킨의 사용자 분들께서도 사용하는 스킨의 설정에 맞춰서 커스텀하시면 충분히 반영이 가능합니다.
일단 공유를 위한 공유버턴은 제가 만든 이미지 입니다만 사용환경에 따라서 스스로 커스텀하셔도 됩니다.

본문 스킨에 사용된 버턴 이미지 png

따로 파일을 링크시키지는 않습니다만 제 블로그는 포스팅 내용을 긁어 가시는 분들의 편의를 위해서 복사방지처리를 하지 않기 때문에 본문의 이미지를 다운로드하여서 사용하시면 됩니다.
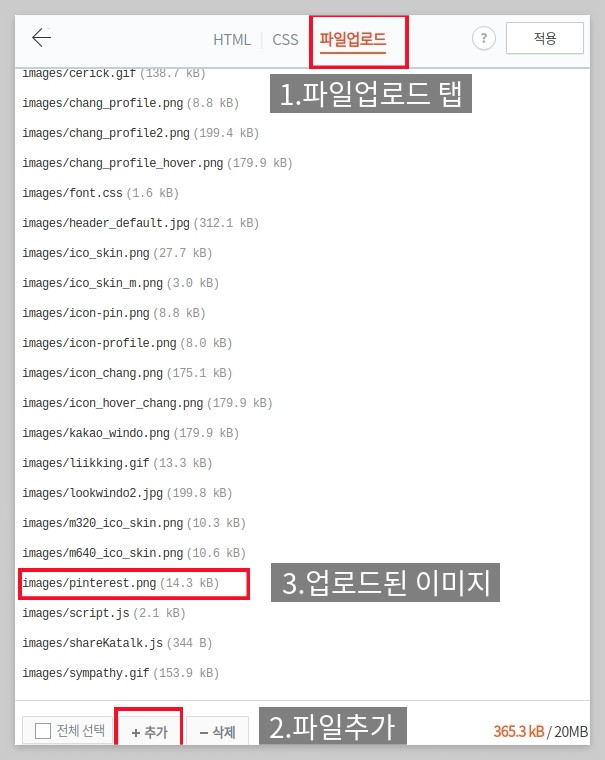
그럼 이제 커스텀한 이미지 파일이나 다운로드한 버턴 이미지를 티스토리 관리 중 스킨편집으로 들어가셔서 HTML편집을 선택하신 후 파일탭으로 이동하셔서 파일을 업로드해 주시면 됩니다.

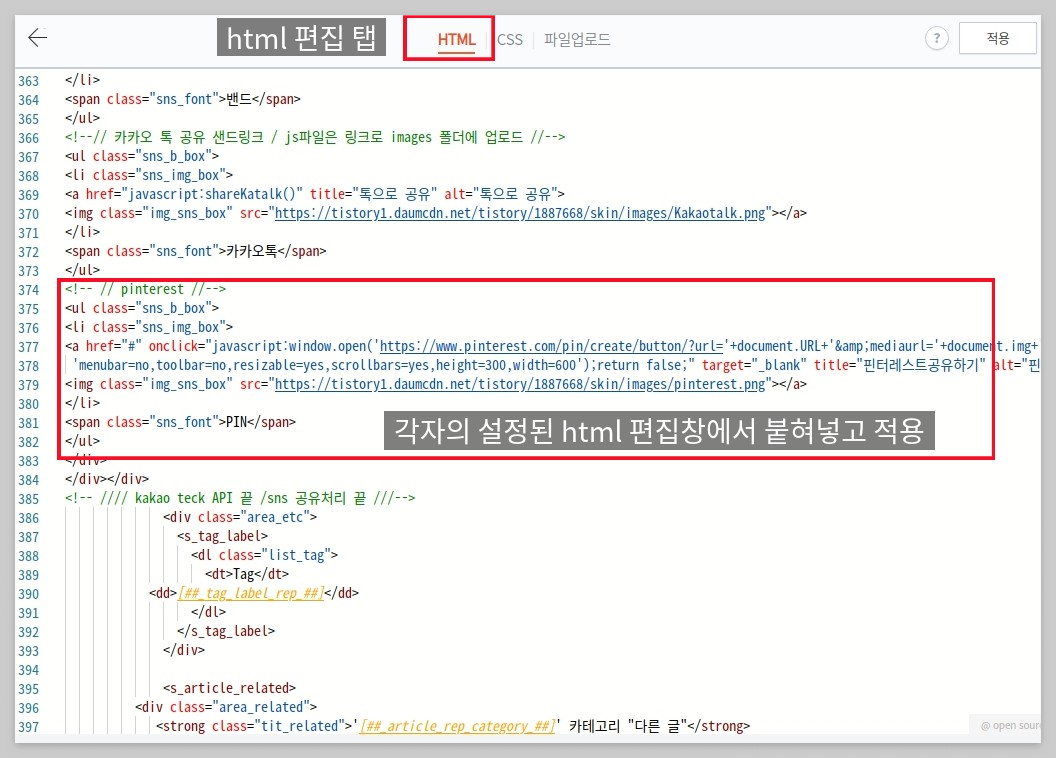
만든 핀터레스트 버턴 이미지를 티스토리 스킨의 images 폴더에 업로드시키신 후 이번엔 HTML 탭으로 이동하신 후 반영된 코드를 편집하시면 되겠죠? 이미 sns 공유 기능을 사용하시는 블로거 님들 이 시면 사용하시는 공유버턴 편집을 해놓으셨으니 이곳에 자신이 원하는 위치를 선택하신 후 아래 핀터레스트 링크를 편집하시면 됩니다.

핀터레스트 공유 코드블록 : 아래 코드 내용을 복사하신 후 환경에 맞게 커스텀하세요.
<a href="#" onclick="javascript:window.open('https://www.pinterest.com/pin/create/button/?url='+document.URL+'&mediaurl='+document.img+'&description='+encodeURIComponent(document.title), 'pinterestsharedialog',
'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=300,width=600');return false;" target="_blank" title="핀터레스트공유하기" alt="핀터레스트 공유">
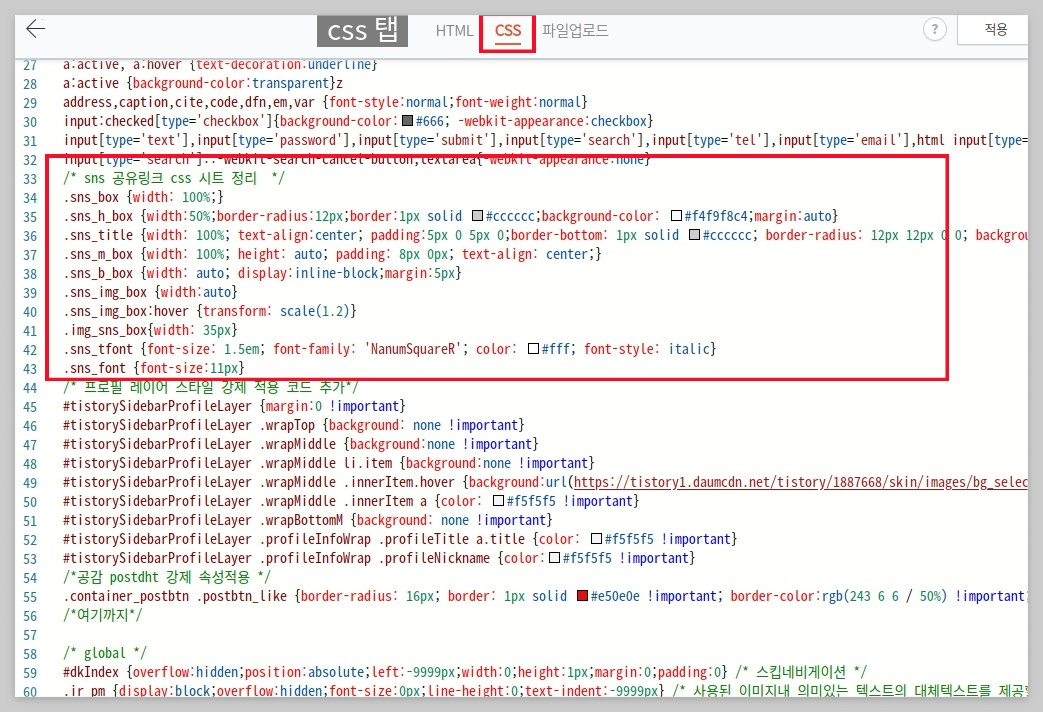
<img class="img_sns_box" src="https://tistory1.daumcdn.net/tistory/1887668/skin/images/pinterest.png"></a>위에 코드를 자신의 환경에 맞게 편집을 하신 후 사용하시는 스킨과 공유버턴 위치에 맞게 css편집 창으로 가서 이전에 사용하시던 카카오공유 등등의 공유버턴에 맞추어 디자인과 위치등을 조정하시면 되겠죠?

여기까지 따라 하시면 일단 스킨의 환경에 맞는 핀터레스트 공유버턴 추가하시는 작업은 잘되실 겁니다.
"에필로그"
제가 커스텀한 핀터레스트 버턴은 pc에서는 대표이미지를 잘 긁어오는데 모바일에서는 "mediaurl='+document.img+" 함수로 인한 이유로 대표이미지 만 긁어오지 않고 포스팅 페이지의 모든 이미지와 프로필 파일까지 긁어오는 문제가 있더군요, 물론 사용자가 이미지를 선택해서 필요한 이미지만 업로드시키면 되겠지만 그래도 이점은 조금 거슬리는 부분이긴 합니다.
아마 "document.img" 선언으로 문서 내 이미지를 모바일에서는 모두 선택하는 듯합니다, 즉 요소를 지정해 주지 않음으로 페이지의 이미지를 모두 긁어오는데 왜 pc에서는 대표이미지를 긁어오고 모바일에서는 그러지 못하는지 제가 스크립트언어 전문가가 아니라서 잘 모르겠네요 혹시라도 스크립트 언어에 밝으신 분이 문제를 해결해 주신다면 저 또한 고맙겠습니다.
이 점이 거스르신다면 일단 문제가 해결될 때까지는 모바일에서는 반응형 스킨을 사용 중이시라면 아래 코드블록의 내용처럼 해당 모바일 해상도에서는 핀터레스트만 출력이 안되게 만드시는 등 편법을 사용하실 수도 있겠네요;;;;
@media only screen and (max-width: 738px)
style.css
.핀터레스트 클레스를 만드신후 {
display: none; /// 속성으로 모바일 에서 핀터레스트만 출력이 안되게 만든다.혹시 아직 따로 스킨에 공유 버턴을 생성하시지 않으신 사용자 분이시라면 답글 주시면 따로 공유버턴 만들고 스킨에 적용하는 방법과 제가 사용하는 공유버턴 생성 방법 등을 따로 포스팅해서 올려드리겠습니다.
미천하나마 블로그 포스팅을 열심히 생성하시고 소중한 블로그 포스팅이 확산되기를 바라는 많은 티스토리 블로거 님들께 자그마한 도움이 될 수 있는 포스팅이 되기를 바랍니다.
그럼 이번 포스팅은 여기서 줄이고 방문하시는 모든 분들 좋은 시간과 행복한 나날이 되시길 기원합니다.
더불어 코드 정리에 조언을 주신 기진곰 님께 감사드립니다.
※ 코드의 언어 정리에 도움을 주신 분 : 라이믹스 개발 XETOWN 에서 활동 하시는 기진 곰 님
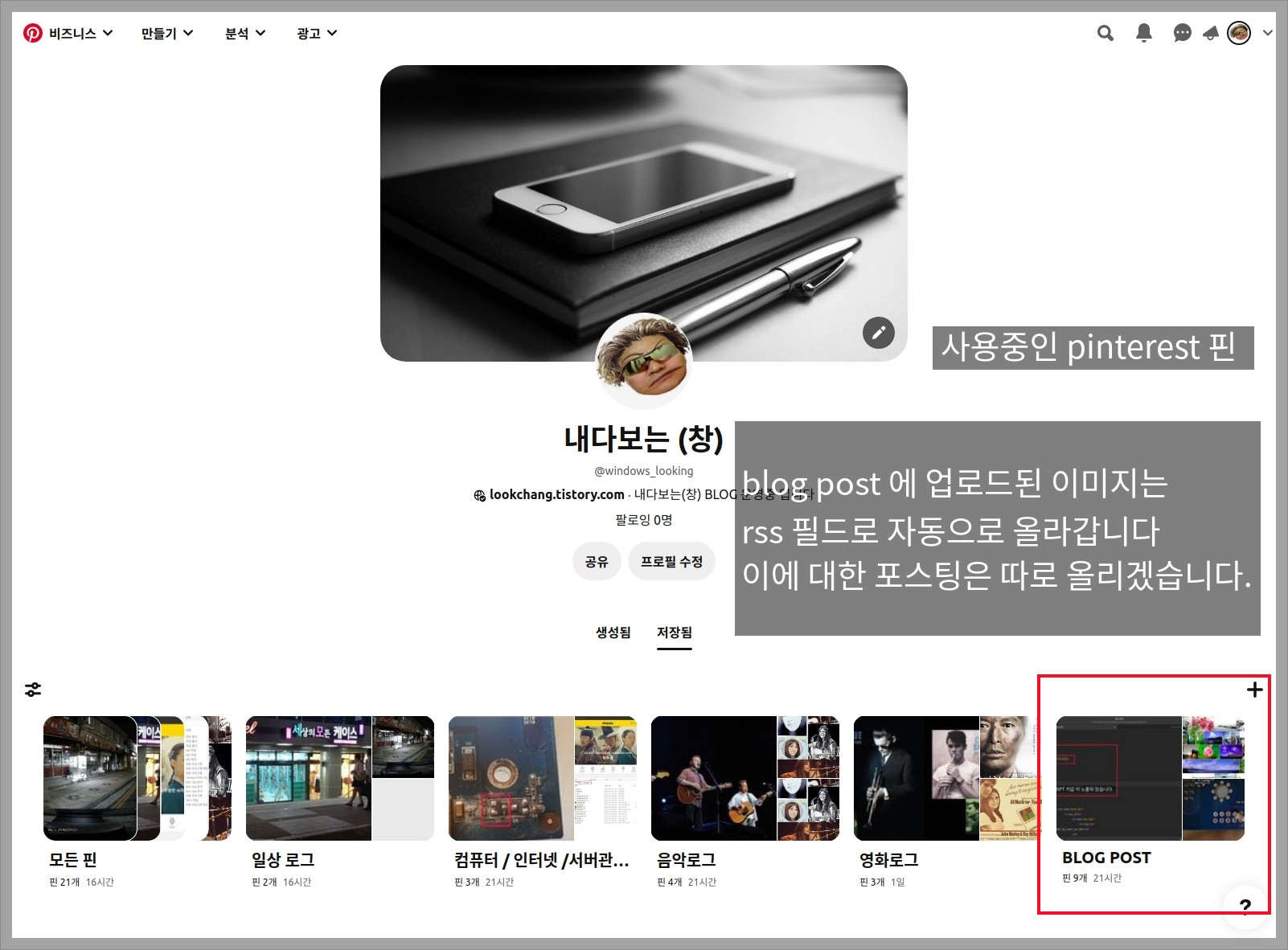
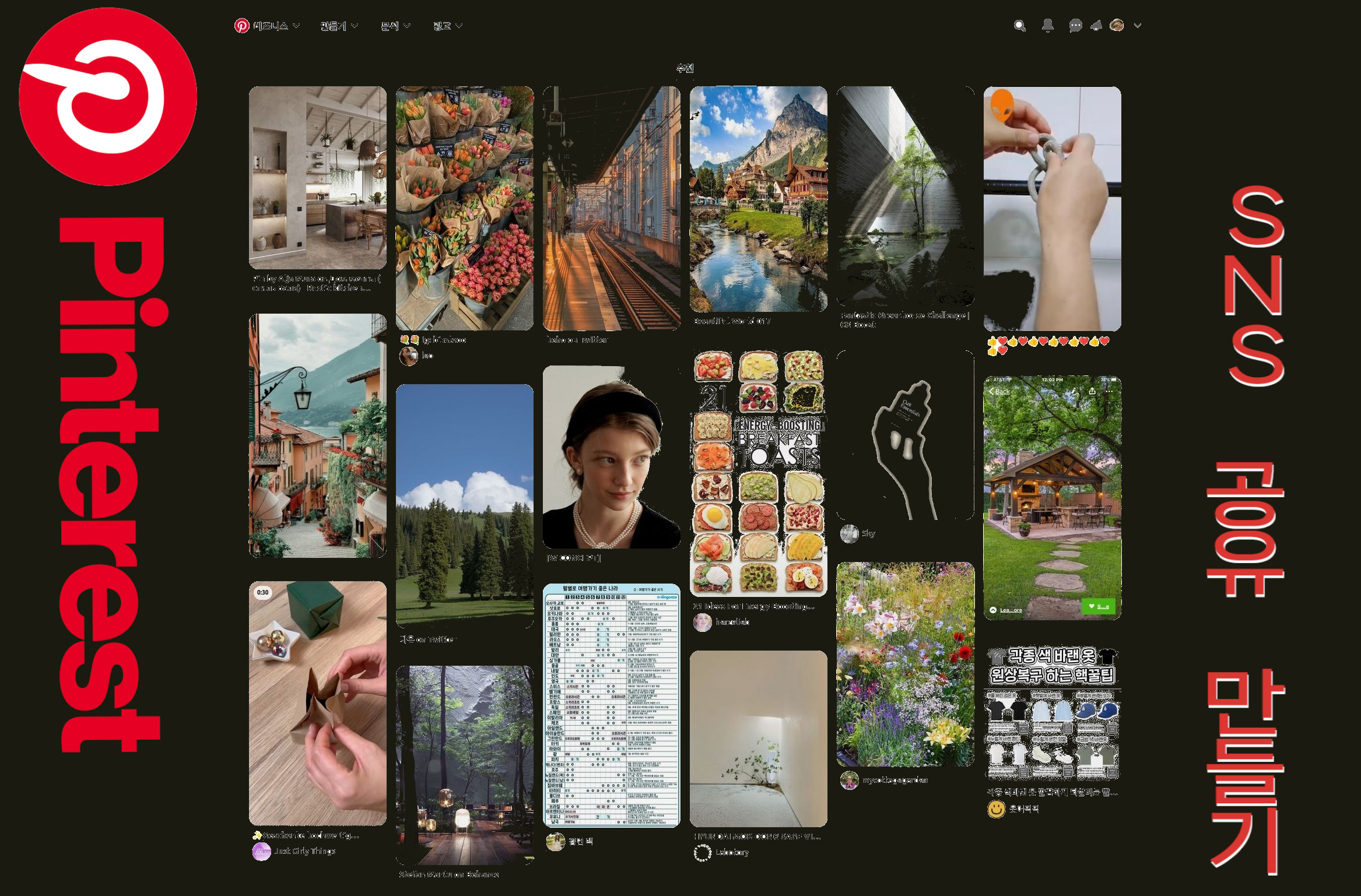
아래 이미지는 핀터레스트의 제 비즈니스 계정이고 핀터레스트는 비즈니스 무료계정 생성 후 rss 피드를 이용한 블로그 내의 포스팅 이미지들을 자동으로 긁어오는 기능이 있습니다. BLOG POST 란 핀이 제 티스토리 블로그의 이미지를 자동으로 픽업한 핀입니다 이에 대한 포스팅도 편집하여 올리도록 하겠습니다.